分享360浏览器自动填充表单的问题如何解决
360安全浏览器(360 Security Browser)是360安全中心推出的一款基于IE和Chrome双内核的浏览器,是世界之窗开发者凤凰工作室和360安全中心合作的产品。和360安全卫士、360杀毒等软件产品一同成为360安全中心的系列产品。360安全浏览器拥有全国最大的恶意网址库,采用恶意网址拦截技术,可自动拦截挂马、欺诈、网银仿冒等恶意网址。独创沙箱技术,在隔离模式即使访问木马也不会感染。
很多用户都遇到了360浏览器自动填充表单的问题,那么怎么解决呢?今天带来360浏览器自动填充表单的问题解决方法分享。
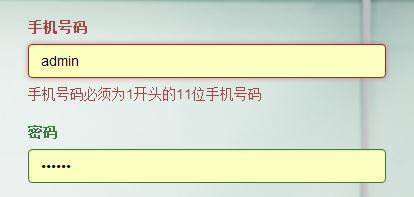
开发中遇到360浏览器会自动给登录界面的用户名和密码填充内容,并且背景变成了**,给用户登录带来不便,下面解决方法:

经过测试发现(360浏览器)在以下情况下会自动填充用户和密码信息:
在用户和密码包含在form的情况下,同时包含一个 type="text"和 type="password"元素且不包含readonly和disabled属性,两个元素可以没有name和id属性
在没有form的情况下,同时包含一个 type="text"和 type="password"元素且不包含readonly和disabled属性,且两个元素至少都有name或id属性(但name和id可以是任意值但不能是空或空格)
引用地址为:http://www.cnblogs.com/huangtailang/p/5257631.html
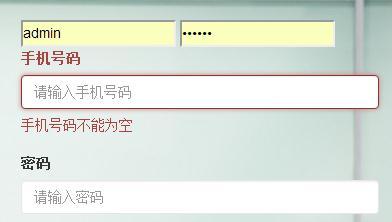
解决思路:写一个假的input让360自动填充,然后隐藏掉 。

在登录的表单中加入:下面代码
'login-form']); ?>
field($model, 'username')->textInput(['autofocus' => true,'value'=>"",'placeholder'=>'请输入手机号码']) ?>
field($model, 'password')->passwordInput(['value'=>"",'placeholder'=>'请输入密码']) ?>
type一定要有text和password,id一定要有,可任意命名,这样360浏览器才会把用户名和密码自动填充进去,测试用style="display:none"隐藏,不行,用style="visibility: hidden;"可以隐藏掉自动填充的内容保证登录界面正常使用。

避免了360浏览器自动填充用户登录表单的问题,完美解决。
颠覆传统安全软件“滞后查杀”的现状,所有已知未知木马均无法穿透沙箱,确保安全;
体积轻巧功能丰富(一个网页多个窗口),媲美同类多窗口浏览器;
……