使用PhotoShop动作大局部生成iOS图标
PhotoShop的动作功能可以很好的解决这个问题,我们可以录制一个动作,把1024*1024的Icon自动修改为不同的大小同时保存为不同的名称。每次只修改1024的图标然后一个动作执行下拉全部更新。
1、打开一张1024*1024的icon图片,合并所有图层,避免改变大小以后边框和投影没有缩放。

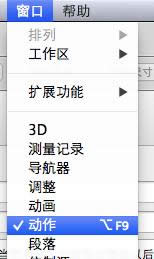
2、打开动作面板,窗口》动作

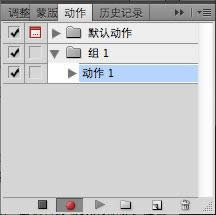
3、新建一个动作组和一个动作
4、选择新建的动作1,按下录制按钮

5、分别执行: 图像 》 图像大小 》 尺寸(如:512*512) 》 保存为 (Icon-512.png )
尺寸和命名参考一以下表格:
表格一:只支持iPhone的app图标要求。
| 尺寸 | 文件名 | 用途 | 是否必须 | 备注 |
|---|---|---|---|---|
| 512×512 | iTunesArtwork | Ad Hoc iTunes | 可选,但建议加入 | 文件应该是PNG格式,但文件名不要使用.png后缀。 |
| 57×57 | Icon.png | iPhone/iPod touch的App Store和主屏幕(Home screen) | 必须 | 无 |
| 114×114 | Icon@2x.png | 高分辨率的iPhone 4主屏幕 | 可选,但建议加入 | 无 |
| 72×72 | Icon-72.png | 主屏幕,为了兼容iPad | 可选,但建议加入 | 无 |
| 29×29 | Icon-Small.png | Spotlight和设置app | 可选,但建议加入 | 无 |
| 50×50 | Icon-Small-50.png | Spotlight,为了兼容iPad | 如果app有设置程序包,那么建议加入。否则可选,但建议加入。 | 无 |
| 58×58 | Icon-Small@2x.png | 高分辨率的iPhone 4的Spotlight和设置app | 如果app有设置程序包,那么建议加入。否则可选,但建议加入。 | 无 |
表格二:只支持iPad的app图标要求。
| 尺寸 | 文件名 | 用途 | 是否必须 | 备注 |
|---|---|---|---|---|
| 512×512 | iTunesArtwork | Ad Hoc iTunes | 可选,但建议加入 | 文件应该是PNG格式,但文件名不要使用.png后缀。 |
| 72×72 | Icon-72.png | iPad的App Store和主屏幕 | 必须 | 无 |
| 50×50 | Icon-Small-50.png | iPad的Spotlight | 可选,但建议加入。 | 无 |
| 29×29 | Icon-Small.png | iPad的设置app | 如果app有设置程序包,那么建议加入。否则可选,但建议加入。 | 无 |
表格三:Universal的app图标要求。
| 尺寸 | 文件名 | 用途 | 是否必须 | 备注 |
|---|---|---|---|---|
| 512×512 | iTunesArtwork | Ad Hoc iTunes | 可选,但建议加入 | 文件应该是PNG格式,但文件名不要使用.png后缀。 |
| 57×57 | Icon.png | iPhone/iPod touch的App Store和主屏幕(Home screen) | 必须 | 无 |
| 114×114 | Icon@2x.png | 高分辨率的iPhone 4主屏幕 | 可选,但建议加入 | 无 |
| 72×72 | Icon-72.png | iPad的App Store和主屏幕 | 必须 | 无 |
| 29×29 | Icon-Small.png | iPad和iPhone的设置app,iPhone的Spotlight | 如果app有设置程序包,那么建议加入。否则可选,但建议加入。 | 无 |
| 50×50 | Icon-Small-50.png | iPad的Spotlight | 可选,但建议加入。 | 无 |
| 58×58 | Icon-Small@2x.png | 高分辨率的iPhone 4的Spotlight和设置app | 如果app有设置程序包,那么建议加入。否则可选,但建议加入。 |
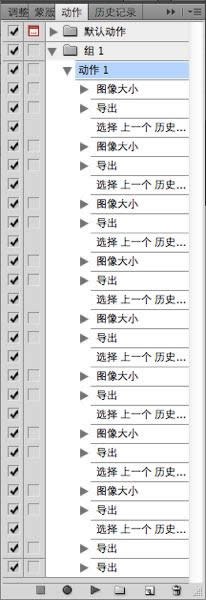
6、保存完所有的尺寸和对应名称后,按录制按钮左侧的停止,效果如下:

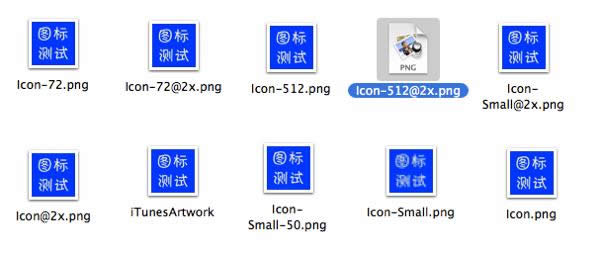
7、好了搞定, 下一次如果图标发生改变,或者别的应用需要制作图标,只需要打开1024*1024的图片,执行录制按钮边上的播放按钮就会自动把所以图标文件生成好了!
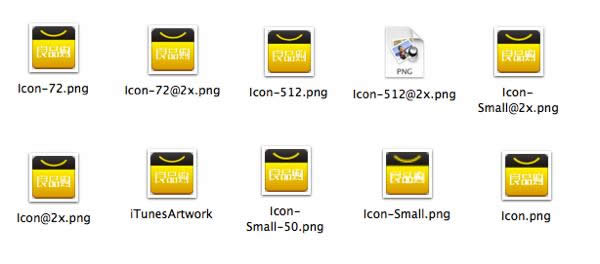
8、效果如下:


更多使用PhotoShop动作批量生成iOS图标 相关文章请关注PHP中文网!
……