前端工程师技能之photoshop灵活使用系列第5篇——雪碧图
前面的话
前面已经介绍过,描述性图片最终要合并为雪碧图。本文是photoshop巧用系列第五篇——雪碧图
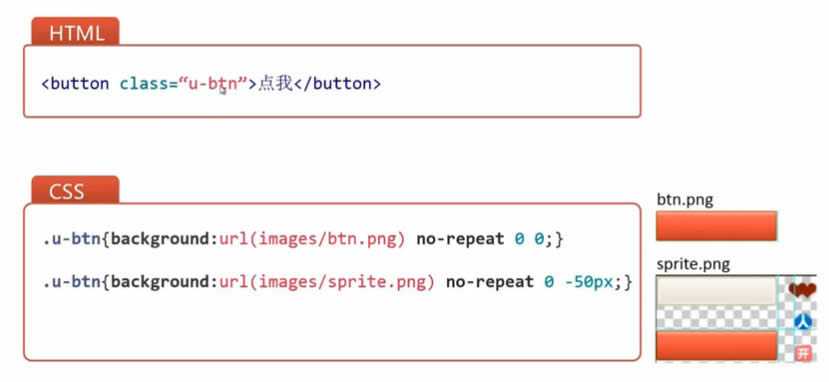
定义
css雪碧图(sprite)是一种网页图片应用处理方式,它允许将一个页面涉及到的所有零星图片都包含到一张大图中。使用雪碧图的处理方式可以实现两个优点:
【1】减少http请求次数
【2】减少图片大小,提升网页加载速度 (多张图片加载速度小于拼合成的图片的加载速度)
凡事都不完美,实现优点的同时也带来了缺点,即提高了网页的开发和维护成本。
应用场景
前面提到过,并不是所有的图片都可以用来制作雪碧图,只有描述性图片才适合
【1】对于img标签设置的内容性图片,是不能合并到雪碧图的,如果合并这些图片会影响页面可读性,语义化降低且可调整的范围小
【2】对于横向和纵向都平铺的图片,也不能合并到雪碧图中。如果是横向平铺,只能将所有横向平铺的图合并成一张大图,只能竖直排列,不能水平排列;如果是纵向平铺,只能将所有纵向平铺的图合并成一张大图,只能水平排列,不能竖直排列

合并
雪碧图的制作实际上就是零星小图合并成一张大图,但小图合并需要遵循以下规则:
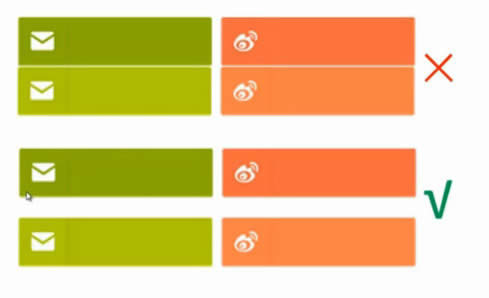
【1】图片在合并之前必须保留空隙
1、如果是小图标,留的空隙可适当小一些,一般20像素左右
2、如果是大图标,要留的空隙就要大一点,因为大图标在调整的时候,影响到的空间也会比较大

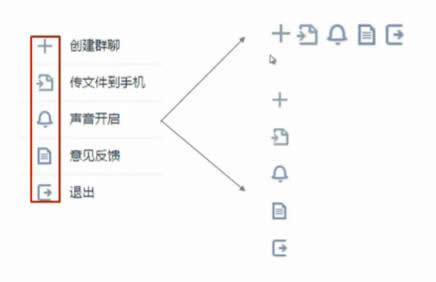
【2】图片排列方式有横向和纵向

【3】合并分类的原则
有三种合并分类的原则,分别是基于模块、基于大小和基于色彩
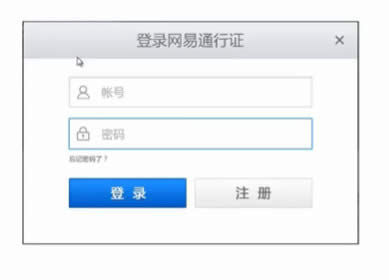
a、把同属一个模块的图片进行合并

b、把大小相近的图片进行合并

c、把色彩相近的图片进行合并

【4】合并推荐
在实际的雪碧图制作中,一般采用两种方法:一种是只本页用到的图片合并;另一种是有状态的图标合并

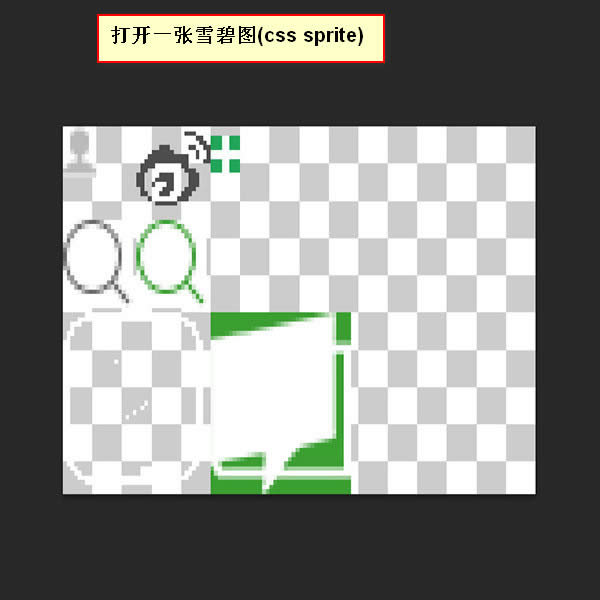
实现
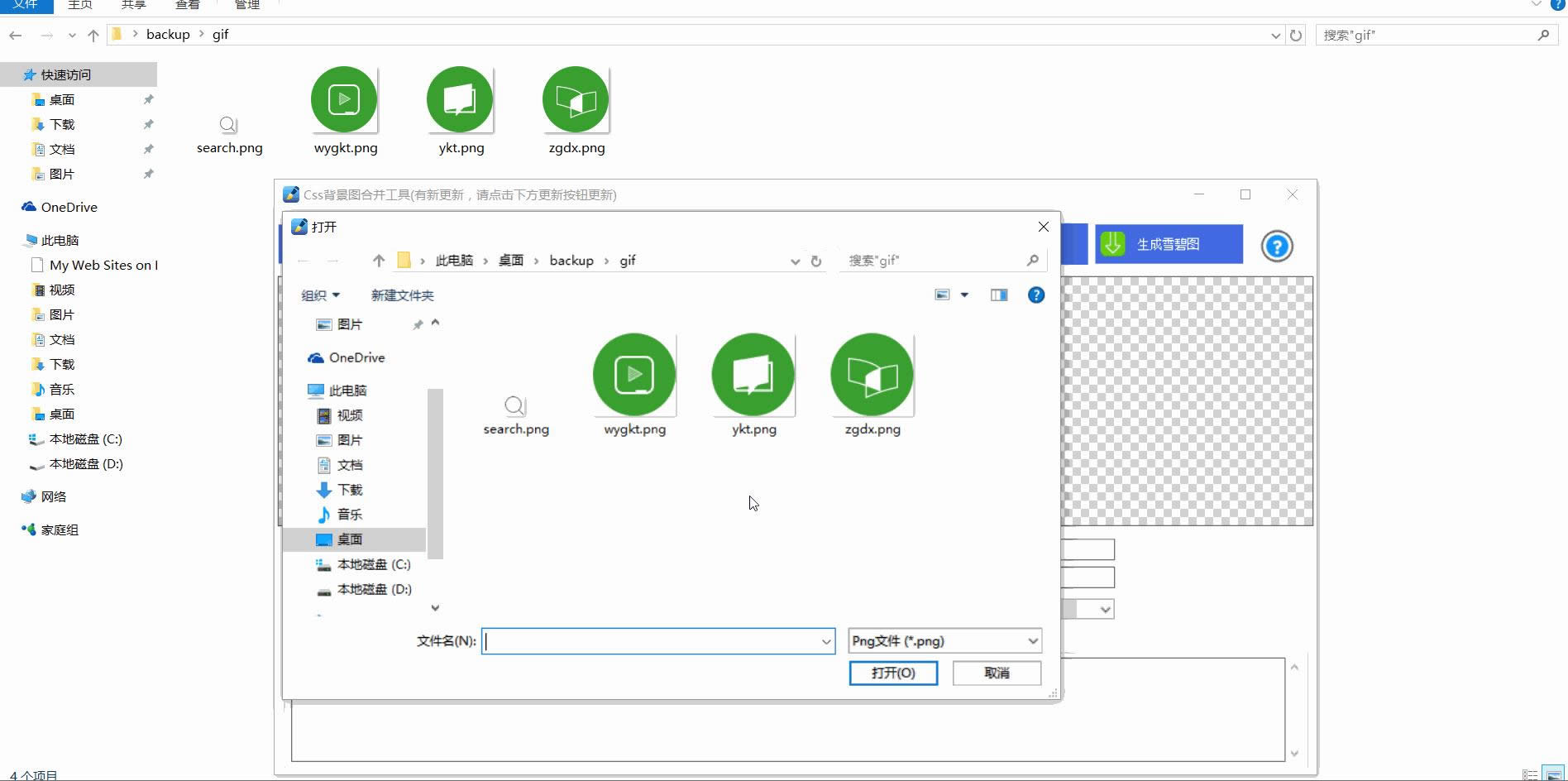
在以前,我们可能需要手动实现雪碧图,这是一件非常麻烦的且容易出错的事情。现在有了很多方便的工具来制作雪碧图。我经常使用是一个叫做css背景合并工具的小工具。
使用方法如下图所示:

维护
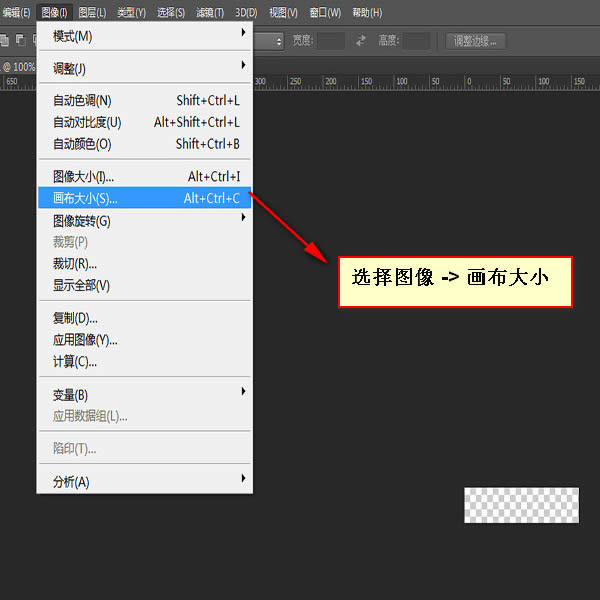
【放大画布】
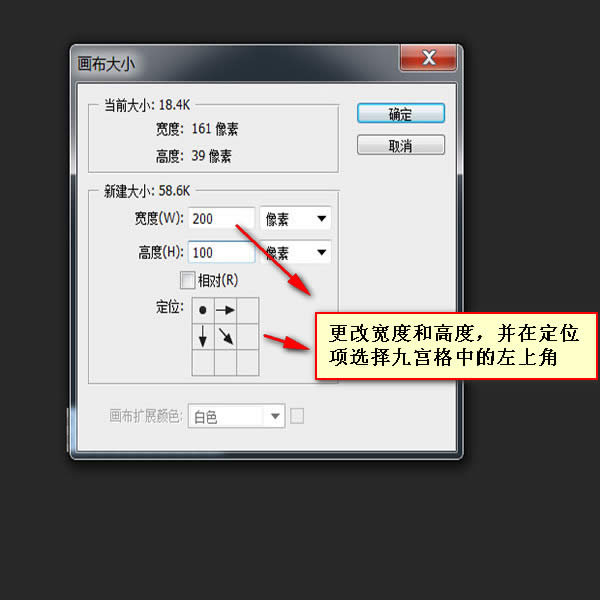
图像 -> 画布大小<alt+ctrl+c> -> 选择定位位置(一般为左上角)
 |  |  |
【减小画布】
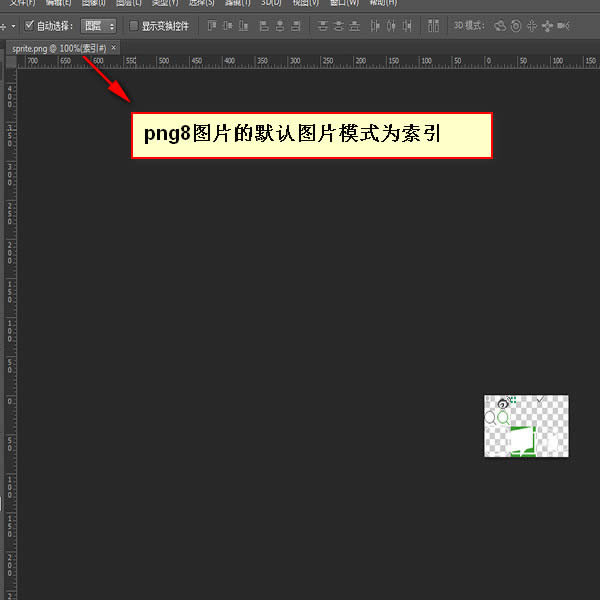
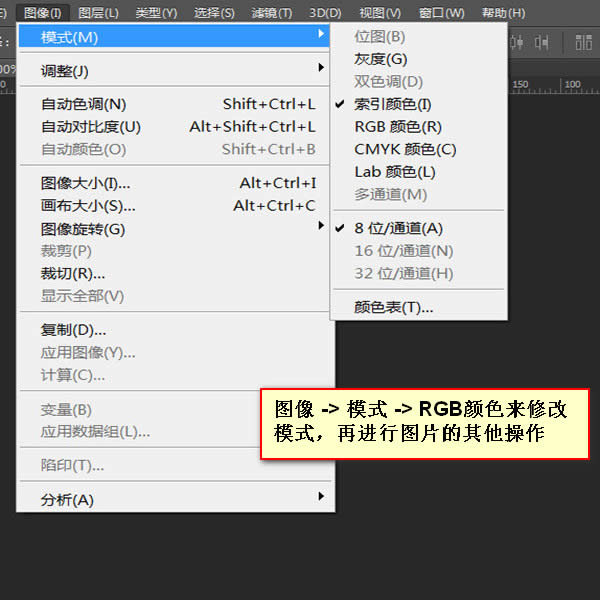
[注意]PNG8的颜色模式默认为索引颜色模式,在修改png8图片时需要更改其颜色模式为RGB模式,步骤为图像 -> 模式 -> RGB颜色
 |  |
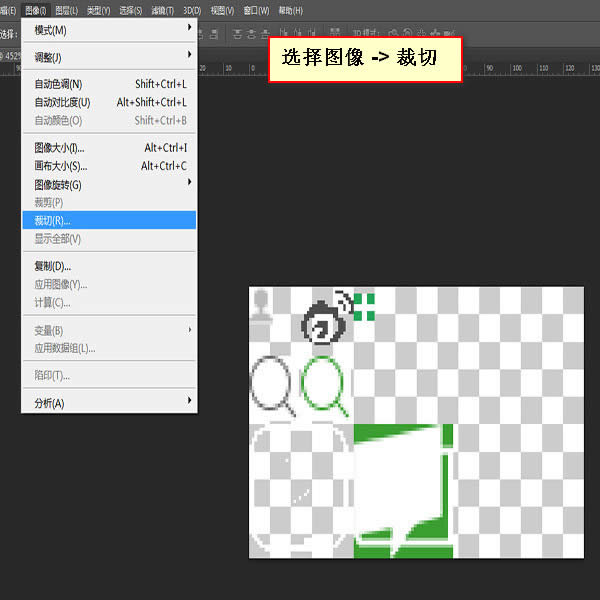
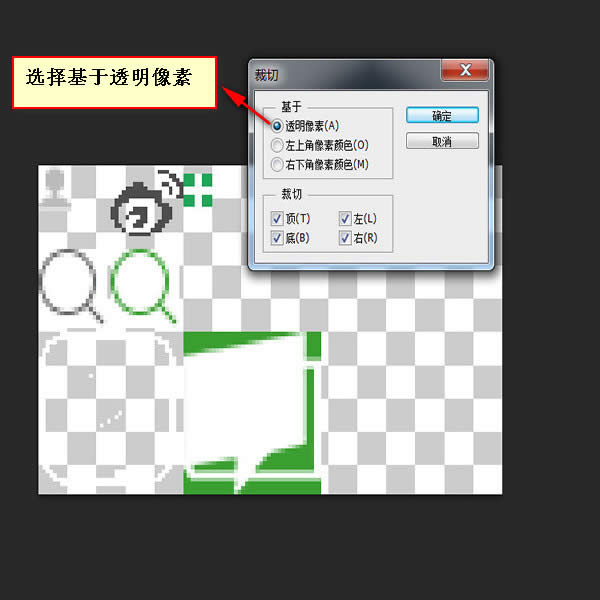
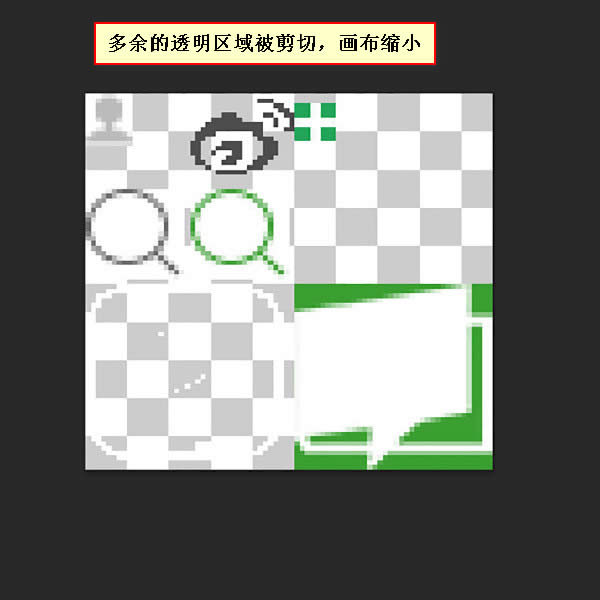
1、选择 图像 -> 裁切 选择基于左上角像素颜色,可以实现自动裁切的效果
 |  |
 |  |
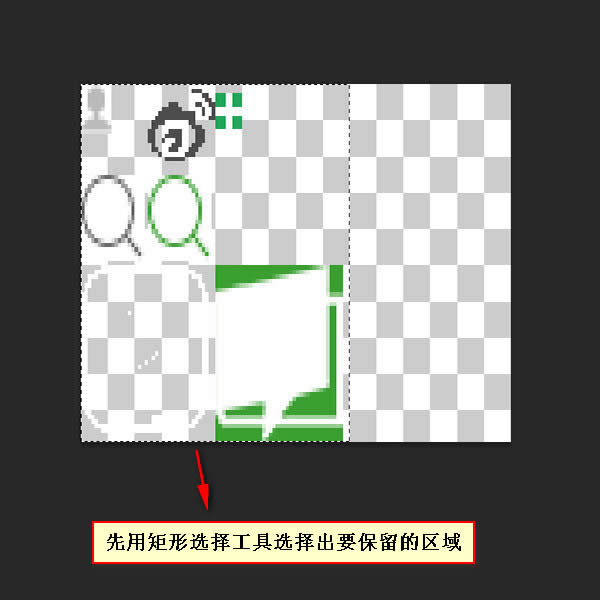
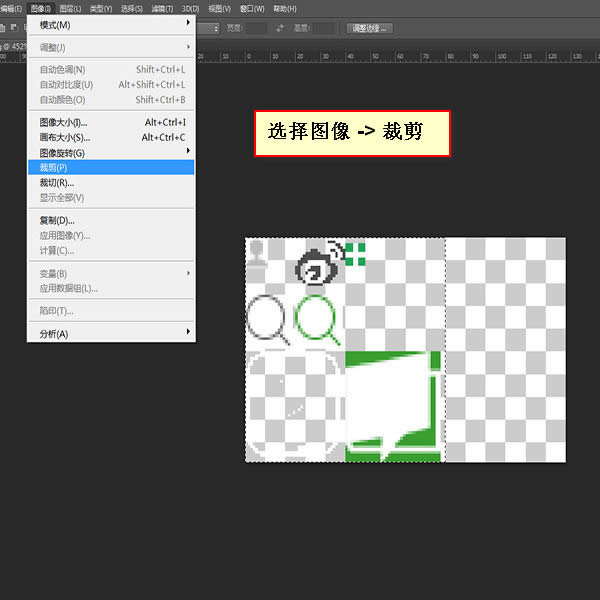
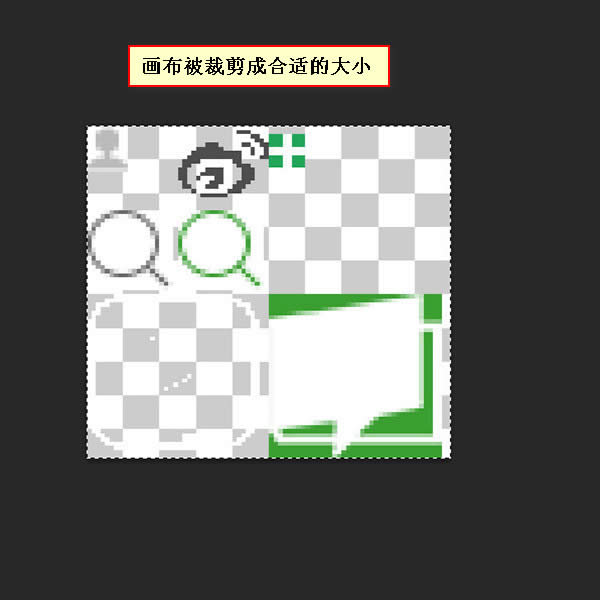
2、先选定要保留的区域,然后选择 图像 -> 裁剪或者选择工具栏中的裁剪工具按钮进行裁剪
 |  |  |
【移动图标】
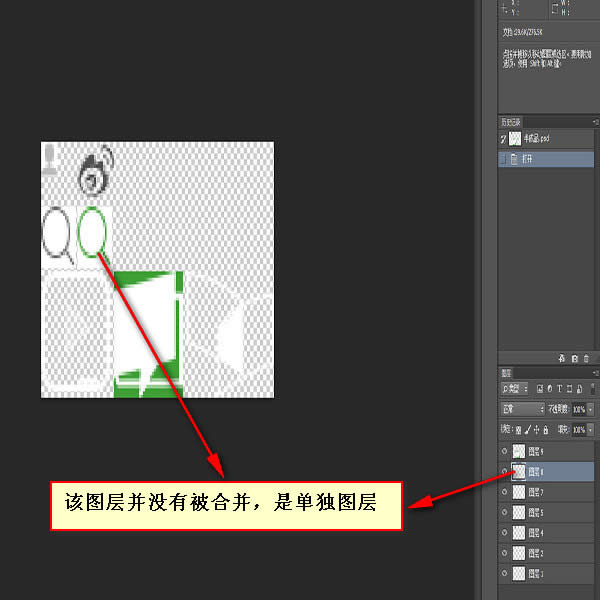
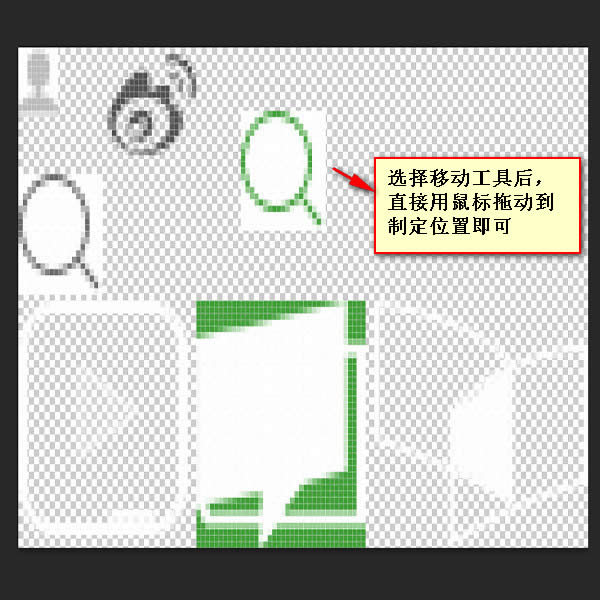
1、若图标为独立图层,则用移动工具拖动即可
 |  |
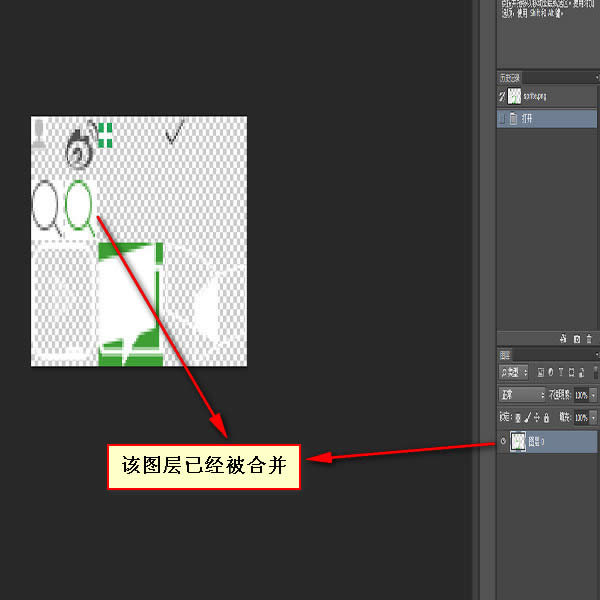
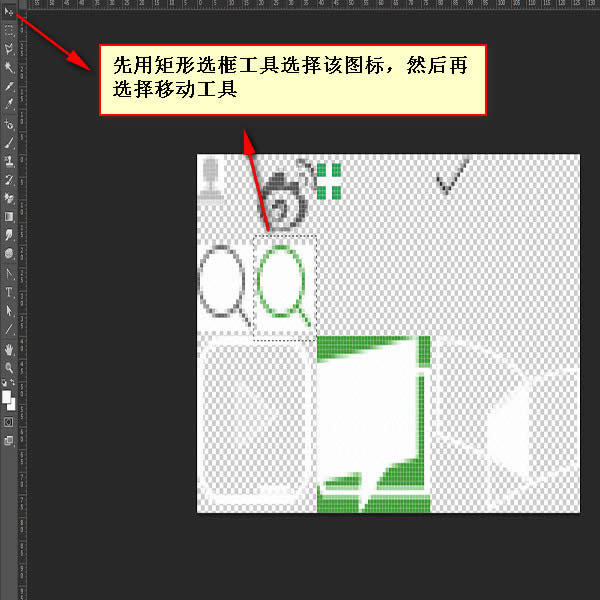
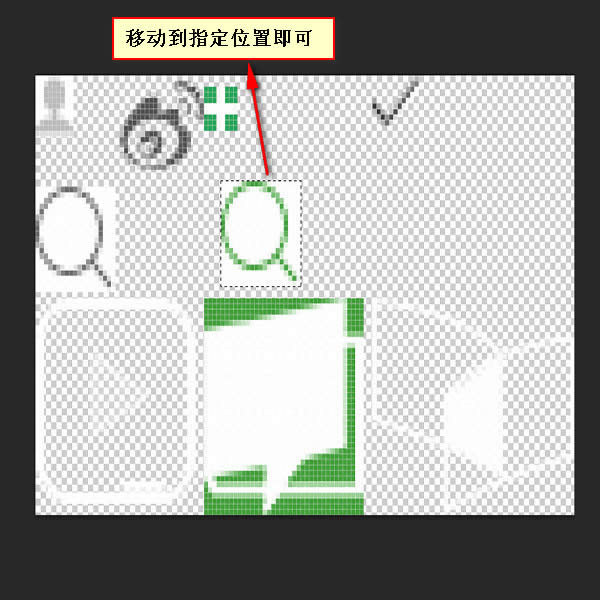
2、若图标为非独立图层
a、先用选区工具选中图标区域,再用移动工具拖动图标,这样可以移动该图层
b、先用选区工具选中图标区域,再剪切<ctrl+x>,粘贴<ctrl+v>,可以将原来的图层分成两个图层,更有利于操作
 |  |  |
更多前端工程师技能之photoshop巧用系列第五篇——雪碧图 相关文章请关注PHP中文网!
……