filter如何全局使用
[摘要]这次给大家带来filter怎样全局使用,filter全局使用的注意事项有哪些,下面就是实战案例,一起来看一下。官方给出Vue.filters(id , [definition])//id {stri...
这次给大家带来filter怎样全局使用,filter全局使用的注意事项有哪些,下面就是实战案例,一起来看一下。官方给出
Vue.filters(id , [definition])
//id {string}
//definition {function}详情查看
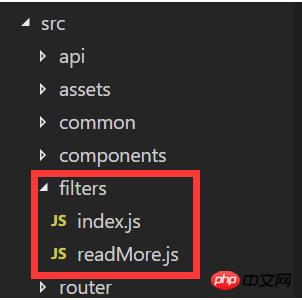
在项目中我们如果有多个filters,那么我怎么一次注册,全局可用,我们在项目里新建一个filters文件夹,如下,index.js是出口文件,readMore是一个对字符串做处理的过滤器

文件目录
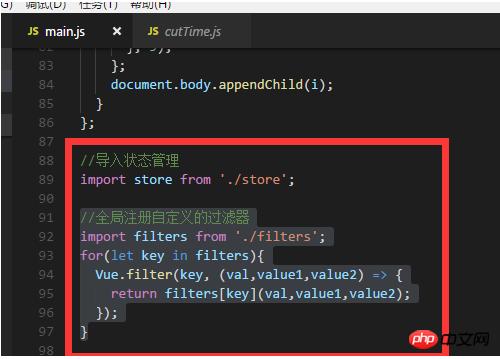
下面贴上代码:
//index.js
// 引入所有的过滤函数
import readMore from './readMore';
// 导出在一个对象上
export default {
readMore
};
//readMore.js
//查看更多文字显示'...'
let readMore = (text,length,suffix) => {
if(text) {
if(text.length <= length) return text;
return text.substring(0,length) + suffix;
}
return text;
};
export default readMore;