最近微网站又开始火额!很多朋友问小编微微信网站怎么做?今天百事网小编就手把手教你如何制作微网站,喜欢的小伙伴们一起来学习下吧!

微信网站怎么做 微信网站制作教程详解
微信网站制作具体操作步骤如下:
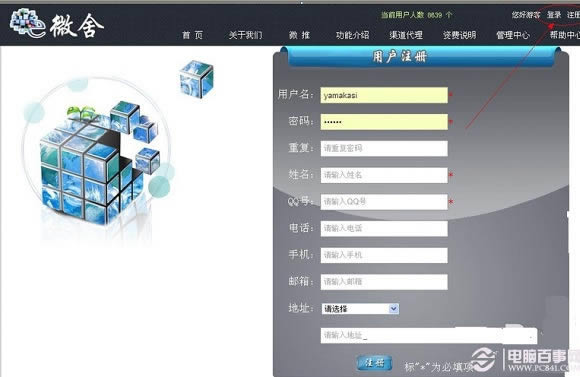
第一步:登陆微舍, 注册一个账号;

注册账号
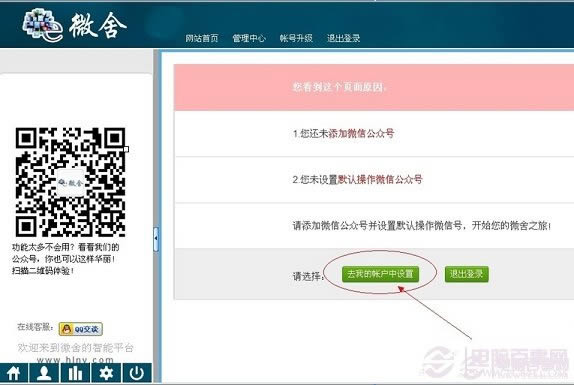
第二步:登陆账号,点击管理中心,如下图:

第三步:添加微信公众账号并绑定微信公众平台(托管微信公众号,可以一键生成微信信息并绑定微信号。如果您熟悉微信信息并且能自行绑定,可选择手工接入。)

第四步:点击微网站进入微网站设置,如下图:

第五步:选择微舍3G网站搭建。首先配置首页回复配置,填写后用户会收到的微网站图文介绍。

第六步:为分类栏目添加内容,完成即可,如下图所示。

总结:相信小编带来的微信网站制作教程已经够详细额吧!喜欢的朋友赶紧学会哦!更多精彩内容请继续关注百事网 。