HTMLencode处理QQ空间缺陷导致日志存储型XSS
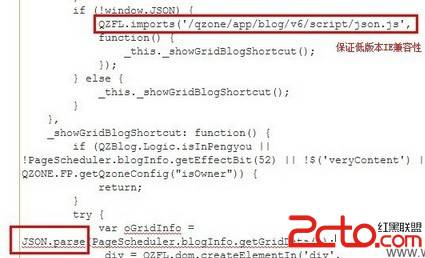
1. 接着看这个系列的第一个漏洞(content_gridsblog.js)中那部分的代码。
腾讯为了修复这个漏洞,采用了更为安全的JSON.parse函数作为修复方案。这种修复是没有问题的。

其它有类似缺陷的网站可以参考腾讯的修复方案。
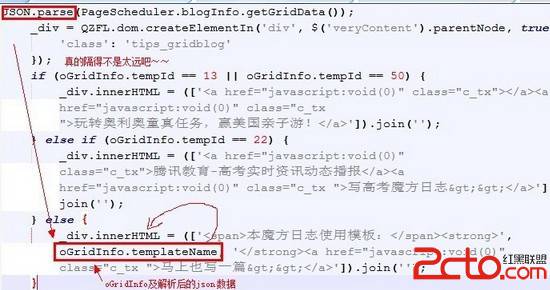
2. 但实际上,在这段代码下方的不远处,还存在着另外一处缺陷,如下图所示:

可以看到, oGridInfo为 JSON.parse解析出来的一个[Object]
而 oGridInfo.templateName 取出来后,没有经过任何过滤,就传入到了 innerHTML 中。
而从抓包的数据来看,json数据里的templateName 我们是可控的,那么这里就显然存在问题啦~
3. 修改日志数据包中的templateName,并发送。
{"g0":{"visible":1,"id":0,"content":{"mood":"","image":"","date":"","text":"1"},"type":1,"title":"?????????"},"g5":{"visible":1,"id":5,"content":{"mood":"","image":"","date":"","text":"1"},"type":1,"title":"2012?????????"},"g1":{"visible":1,"id":1,"content":{"mood":"","image":"","date":"","text":"1"},"type":1,"title":"???????"},"templateName":"
","g4":{"visible":1,"id":4,"content":{"mood":"","image":"","date":"2013-03-20&1","text":""},"type":0,"title":"???? 2013-3-20"},"g7":{"visible":1,"id":7,"content":{"mood":"","image":"","date":"","text":"1"},"type":1,"title":"??????????"},"version":"1.2","g2":{"visible":1,"id":2,"content":{"mood":"","image":"","date":"","text":"1"},"type":1,"title":"??????"},"bgItem":{"bgId":"130","bgURL":"/qzone/newblog/v5/flashassets/bg130.swf?bgver=1.0&max_age=31104000","gridcolor":"0xF06368","alpha":1,"align":"right","wordcolor":"0xFFFFFF"},"tempId":56,"g8":{"visible":1,"id":8,"content":{"mood":"","image":"","date":"","text":"1"},"type":1,"title":"???????????"},"g6":{"visible":1,"id":6,"content":{"mood":"","image":"","date":"","text":"1"},"type":1,"title":"????????????"},"g3":{"visible":1,"id":3,"content":{"mood":"","image":"","date":"","text":"1"},"type":1,"title":"2012?????????"}}
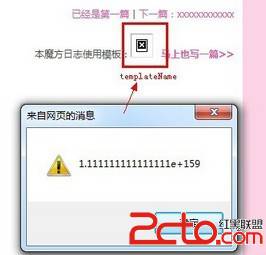
4. 用另外一个号,查看已经发表的日志。 成功弹出啦。

由于代码逻辑上,只有他人查看日志时,才会触发此段代码,故测试时,请以第三者身份查看包含缺陷代码的日志
修复方案:
oGridInfo.templateName取出后,HTMLencode一下。
……