微信小程序button组件的使用介绍
[摘要]这篇文章主要为大家详细介绍了微信小程序button组件的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文为大家分享了微信小程序button组件的使用方法,供大家参考,具体内容如下展示效果图...
这篇文章主要为大家详细介绍了微信小程序button组件的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文为大家分享了微信小程序button组件的使用方法,供大家参考,具体内容如下
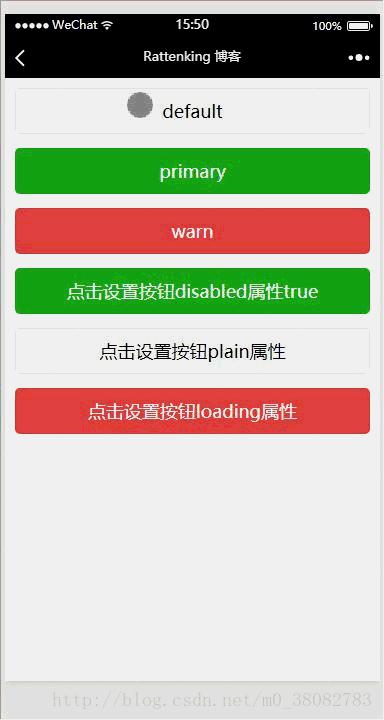
展示效果图

button组件的常用属性
size:default、mini—-default为块级按钮、mini为小按钮
type:primary、default、warn—-primary提交成功、default默认灰色、warn警告色
plain:true、false—-按钮是否镂空,背景色透明
disabled:true、false—-是否禁用
loading:true、false—-名称前是否带 loading 图标
WXML
<view class="tui-btn-group">
<view class="tui-btn-content">
<button size="{{defaultSize}}" bindtap="default" hover-class="other-button-hover"> default </button>
</view>
<view class="tui-btn-content">
<button type="primary" size="{{primarySize}}" bindtap="primary"> primary </button>
</view>
<view class="tui-btn-content">
<button type="warn" size="{{warnSize}}" bindtap="warn"> warn </button>
</view>
<view class="tui-btn-content">
<button bindtap="setDisabled" disabled="{{disabled}}" type="primary">点击设置按钮disabled属性true</button>
</view>
<view class="tui-btn-content">
<button bindtap="setPlain" plain="{{plain}}">点击设置按钮plain属性</button>
</view>
<view class="tui-btn-content">
<button bindtap="setLoading" loading="{{loading}}" type="warn">点击设置按钮loading属性</button>
</view>
</view>WXSS
.tui-btn-group{
padding: 10px;
}
.tui-btn-content{
height: 60px;
line-height: 60px;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}