CSS3如何完成重复线性渐变效果
[摘要]对于前端学习的小伙伴们来说,渐变效果肯定并不陌生。大家应该都知道css3中有线性渐变和径向渐变。并且在前面的文章中,我们也已经给大家介绍了CSS3实现线性渐变的效果和CSS3实现径向渐变的效果,需要...
对于前端学习的小伙伴们来说,渐变效果肯定并不陌生。大家应该都知道css3中有线性渐变和径向渐变。并且在前面的文章中,我们也已经给大家介绍了CSS3实现线性渐变的效果和CSS3实现径向渐变的效果,需要的朋友可以先参考了解。
推荐参考学习:《CSS3教程》
本节主要再给大家介绍css3实现重复线性渐变效果的方法。
重复线性渐变效果,有的朋友可能听起来比较陌生,但是在我们日常生活中也是常见的一种渐变效果。
代码示例如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复线性渐变效果</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-linear{
background:repeating-linear-gradient(-45deg, #4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-linear">重复线性渐变</div>
</div>
</body>
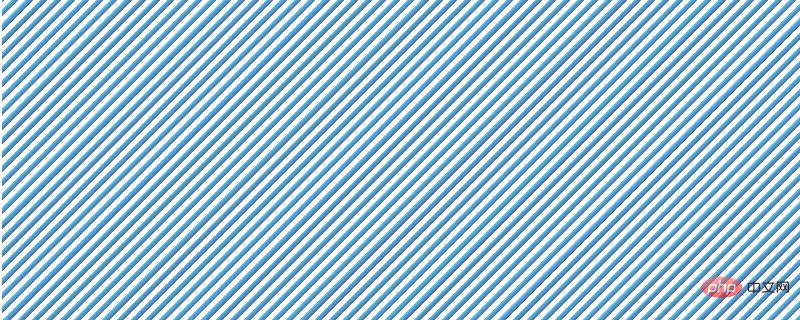
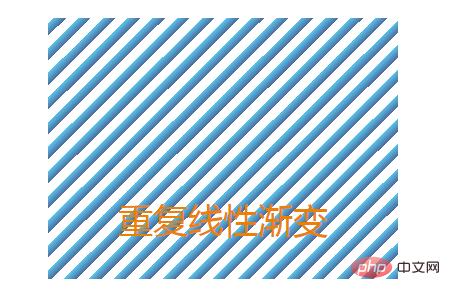
</html>重复线性效果如下图:

如图所示,蓝白条间隔的线性渐变效果。从-45 度线性渐变(也就是右下角45度),从#4b6c9c到#5ac4ed以及白色到白色的过渡重复渐变。
css3中repeating-linear-gradient() 函数用于创建重复的线性渐变 "图像"。
语法:
background: repeating-linear-gradient(angle to side-or-corner, color-stop1, color-stop2, ...);
