css如何使用:indeterminate选择器

:indeterminate选择器简单介绍
:indeterminate是一个CSS 伪类选择器,是用于选择处于不确定状态的用户界面元素的。
例如,radio和checkbox元素可以在选中状态和未选中状态之间切换,但有时处于不确定状态,既不选中也不取消选中。类似地,还有HTML5 <progress>标签,当完成的百分比未知时,进度条(<progress>)可以处于不确定状态。
因此,可以具体地说,:indeterminate伪类选择器可以在以下元素中使用:
1、复选按钮(<input type="checkbox">),其indeterminate属性设置为true。
2、单选按钮(<input type="radio">),在表单中拥有相同name值的单选按钮组中未被选中时单选按钮。
3、没有value属性的进度条元素(<progress>标签)。progress标签元素是一个HTML5元素,用于表示任务的完成进度。
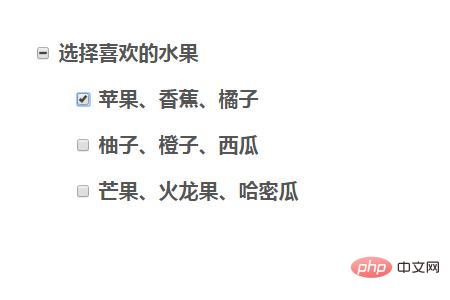
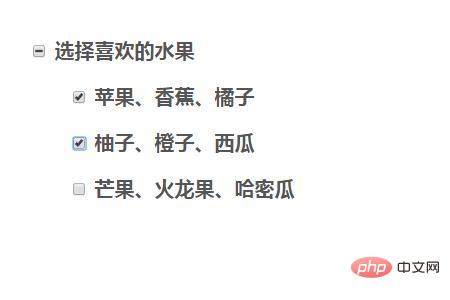
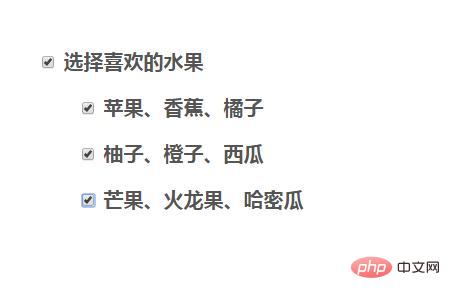
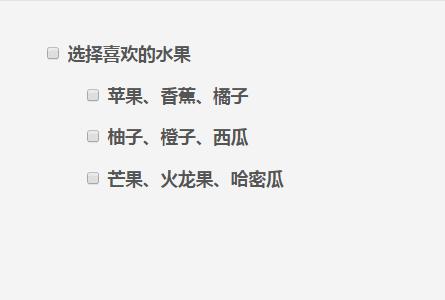
可以说元素的不确定状态是一种视觉状态,下面是复选框的三种状态:已选中,未选中和不确定:

注:元素的不确定状态只能通过JavaScript来动态设置。上面提到的indeterminate属性只能和JavaScript一起应用,这意味着不能像下面这样通过HTML将元素的状态设置为不确定:
<input type="checkbox" indeterminate> <!-- 如果我们通过HTML添加它,则不起作用 -->
要将元素设置为不确定状态,您只能通过JavaScript执行此操作。例如,如果页面中有一组复选框,则以下行将选择第一行并将其状态更改为不确定状态:
document.getElementsByTagName("input")[0].indeterminate = true;