CSS的border-spacing属性如何使用
[摘要]border-spacing属性用于指定相邻单元格的边框和边框之间的间距,当border-collapse属性的值是separate时,border-spacing属性才有效。本篇文章就来给大家介绍...
border-spacing属性用于指定相邻单元格的边框和边框之间的间距,当border-collapse属性的值是separate时,border-spacing属性才有效。本篇文章就来给大家介绍CSS的border-spacing属性的用法,下面我们就来看具体的内容。
我们先来看一下CSS中border-spacing属性是什么?
border-spacing属性是指定表格边框的相邻单元格的边线之间的间隔。
但是,仅当使用border-collapse指定separate时它才有效。
我们来看具体的例子
HTML代码
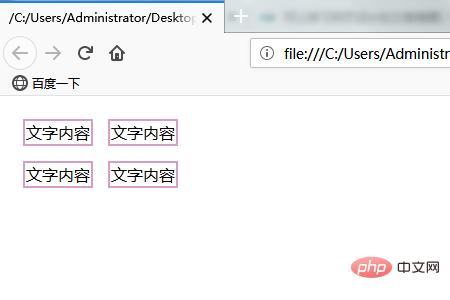
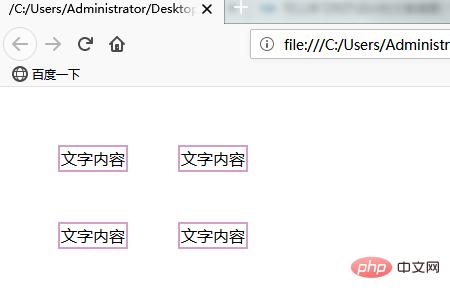
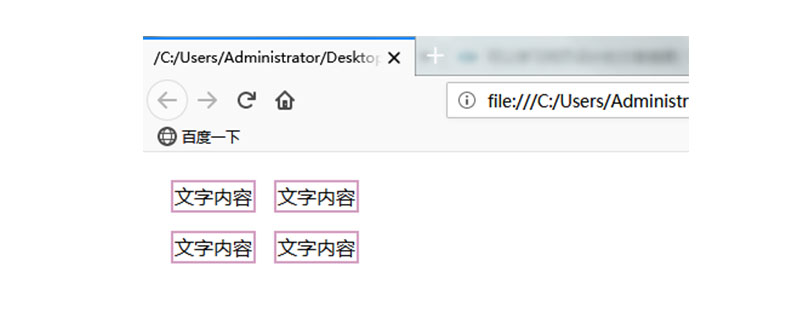
<div class="demo"> <table> <tr> <td>文字内容</td> <td>文字内容</td> </tr> <tr> <td>文字内容</td> <td>文字内容</td> </tr> </table> </div>
CSS代码
.demo table {
border: 2px solid #0000000;
border-collapse: separate;
border-spacing: 15px;
}
.demo table td {
border: 2px solid #d49fc2;
}