css3选择器child有哪一些?css3选择器child用法详细说明
[摘要]本篇文章给大家带来的内容是关于css3选择器child有哪些?css3选择器child用法详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。对于CSS3的结构伪类选择器,为了更好地...
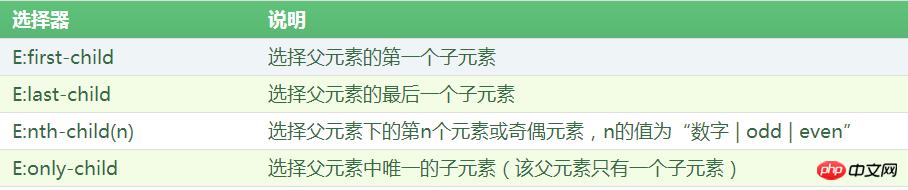
本篇文章给大家带来的内容是关于css3选择器child有哪些?css3选择器child用法详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。对于CSS3的结构伪类选择器,为了更好地让刚刚学习CSS3教程的新手能够理解,我们先来给大家讲解一下css3选择器child选择器。
 这些结构伪类选择器都很好理解,下面我们通过几个实例让大家感受一下这些选择器的用法。
这些结构伪类选择器都很好理解,下面我们通过几个实例让大家感受一下这些选择器的用法。
代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
list-style-type:none;
}
ul li
{
height:20px;
}
ul li:first-child{background-color:red;}
ul li:nth-child(2){background-color:orange;}
ul li:nth-child(3){background-color:yellow;}
ul li:nth-child(4){background-color:green;}
ul li:last-child{background-color:blue;}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>效果如下:

分析:
想要实现同样的效果,很多人想到在li元素加上id或class属性来实现。但是这样会使得HTML结构id和class泛滥,不便于维护。使用结构伪类选择器,使得我们HTML结构非常清晰,结构与样式分离,便于维护。
上面这种使用结构伪类选择器的地方非常多,特别适合操作列表中列表项的不同样式。
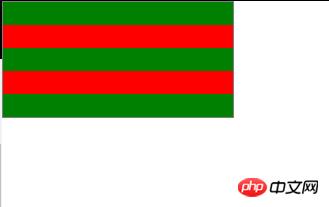
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
border:1px solid gray;
list-style-type:none;
}
ul li
{
height:20px;
background-color:green;
}
/*设置偶数列颜色*/
ul li:nth-child(even)
{
background-color:red;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>