CSS如何完成边框圆角
[摘要]CSS实现边框圆角需要用到CSS中的border-radius属性,下面我们就来看看CSS实现圆角边框的详细内容。我们下来看一个没有圆角的边框实现代码<div style="bord...
CSS实现边框圆角需要用到CSS中的border-radius属性,下面我们就来看看CSS实现圆角边框的详细内容。我们下来看一个没有圆角的边框实现代码
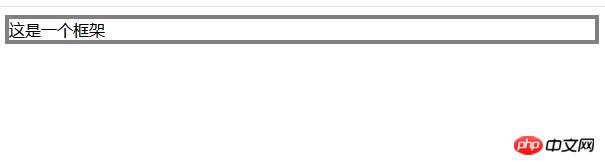
<div style="border:solid 4px #808080;">这是一个框架</div>
效果如下:

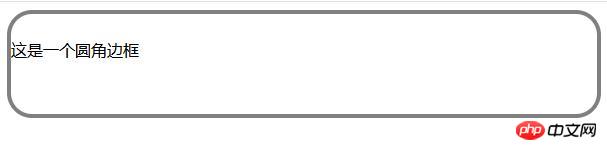
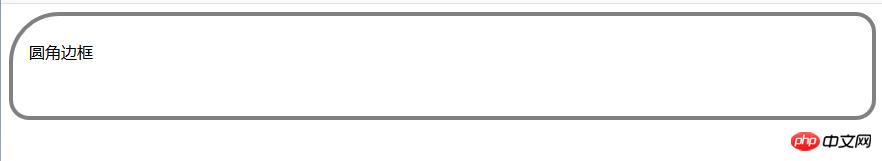
接下来我们就来具体看看使用CSS中border-radius属性实现圆角边框的代码
先来看看border-radius属性的语法格式:
brder-radius:(左上水平半径)(右上水平半径)(右下水平半径)(左下水平半径)/(左上垂直半径)(右上垂直半径)(右下垂直半径)(左下垂直半径);