说明:
1、由伪元素::before,::after生成的内容并不算作“真实”内容,即使它们存在于元素内部,也不会影响元素之间的空白。
2、元素内的空格和空子元素计为该元素内的字符信息,因此如果元素包含两个元素中的一个,则该元素不再被视为空。例如,以下两个元素不被视为空:
< p > </ p > <! - 包含一个空格 - > < p > < span > </ span > </ p > <! - 包含一个空元素 - >3、由于空格被视为内容,因此打开但未关闭的元素标记也不会为空。例如:
< p >4、如果开始标记后面紧跟另一个标记,则它再次被视为空。
< p > < p >内容...... </ p >5、如果一个开放标记后跟另一个未直接跟随另一个标记的开放标记,则第一个标记被认为是空的,而第二个标记则不是(因为空白)。例如:
< p > < p >6、自闭合元件,例如<hr />,<br />,和<img />等都会被认为是空的,并且将和:empty选择器匹配。
下面我们通过简单的示例来看看:empty的使用:
示例演示:把亚麻色背景应用于空段落
html代码:
<div class="container"> <p> 测试,测试,测试,测试,测试,测试,测试,测试,测试。 </p> <p></p> <p> 测试,测试,测试,测试,测试,测试,测试,测试,测试,测试,测试,测试,测试,测试,测试,测试,测试,测试,测试,测试,测试! </p> <p class="pseudo"></p> <p><!-- 这里评论 --></p> <p><p></p> </div>css代码:
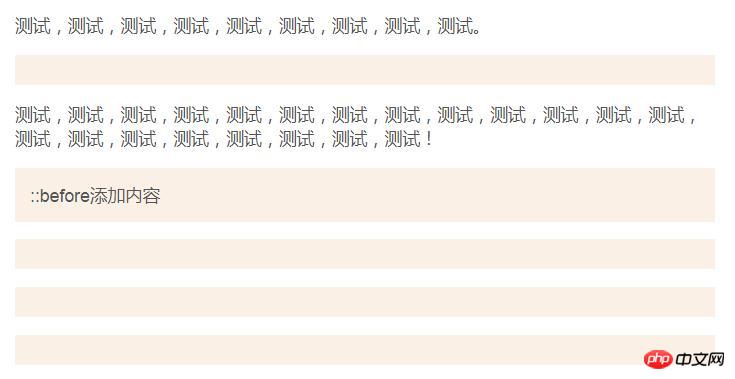
.container { margin: 40px auto; max-width: 700px; } p:empty { background-color: linen; padding: 15px; } .pseudo::before { content: "::before添加内容"; }效果图:
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上就是:empty是什么?怎么使用?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。……