
margin是设置元素的外边距,正常情况下设置margin值时应该是父元素相对于浏览器定位,子元素相对于父元素定位而我们常常碰到无论怎么给margin设置值时都毫无反应,今天就和大家分享解决这个问题的方法。
html代码
<div class="box1"> <div class="box2"></div> </div>
css代码
.box1{
width:200px;
height:200px;
background-color:rgb(16,128,214);
}
.box2{
width:100px;
height:100px;
background-color:rgb(128,227,248);
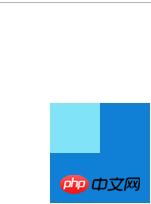
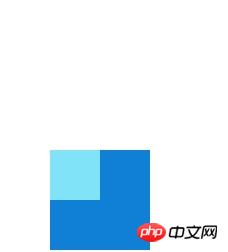
}效果图

设置margin-top值时变化
当给box1设置margin-top:100px时,box2也设置margin-top:100px,只有父元素相对于浏览器向下了100px,而子元素相对于父元素的位置并未改变

但是当给子元素设置的margin-top:150px,大于父盒子高度时,子元素就会不再相对于父元素定位了而是带着父元素一起相对于浏览器定位向下移动150px

由上述内容我们可以知道什么是margin塌陷
margin 塌陷
margin 塌陷是在父级相对于浏览器进行定位时但子级没有相对于父级定位,
子级相对于父级就像塌陷了一样
父子嵌套元素垂直方向的 margin,父子元素是结合在一起的,他们两个会取其中最
大的值
解决margin塌陷的方法
实质就是触发盒子的bfc(block format context块级格式化上下文)来改变父级元素的渲染规则
方法一
position:absolute;
设置相对定位
通过给父元素增加一个相对定位的属性来解决margin塌陷问题

方法二
display:inline-block;
设置成行块级元素

方法三
float:left和float:right;
利用浮动来改变样式

方法四
overflow:hidden
溢出盒子的部分隐藏展示

总结:以上就是本篇文章的内容了。希望对大家有所帮助。
以上就是如何解决margin塌陷问题的详细内容,更多请关注php中文网其它相关文章!
……