css图片如何完成垂直?css图片垂直对齐办法
[摘要]本篇文章给大家带来的内容是关于css图片如何实现垂直?css图片垂直对齐方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。vertical-align属性我们使用text-alig...
本篇文章给大家带来的内容是关于css图片如何实现垂直?css图片垂直对齐方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。vertical-align属性
我们使用text-align属性来定义图片水平对齐方式。
大家就开始有疑问了,图片水平对齐我们实现了,那如果想对图片进行垂直对齐呢?
在CSS中,我们可以使用vertical-align属性来定义图片的垂直对齐方式。
语法:vertical-align:属性值;
vertical-align还有sub、super等一些属性值,对于这些我们不需要去理会,因为在实际开发中压根儿用不上。我们只需要使用以上这4个属性值就完全足够了。
举例1:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>vertical-align属性</title>
<style type="text/css">
img{width:80px;height:80px;}
#img_1{vertical-align:top;}
#img_2{vertical-align:middle;}
#img_3{vertical-align:bottom;}
#img_4{vertical-align:baseline;}
</style>
</head>
<body>
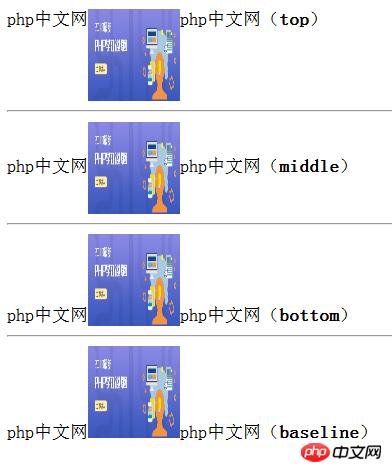
php中文网<img id="img_1" src="http://img.php.cnhttp://img2.shouchuai.com/upload/web_3/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>php中文网(<strong>top</strong>)
<hr/>
php中文网<img id="img_2" src="http://img.php.cnhttp://img2.shouchuai.com/upload/web_3/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>php中文网(<strong>middle</strong>)
<hr/>
php中文网<img id="img_3" src="http://img.php.cnhttp://img2.shouchuai.com/upload/web_3/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>php中文网(<strong>bottom</strong>)
<hr/>
php中文网<img id="img_4" src="http://img.php.cnhttp://img2.shouchuai.com/upload/web_3/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>php中文网(<strong>baseline</strong>)
</body>
</html>效果如下:

大家仔细观察一下,“vertical-align:baseline”和“vertical-align:bottom”是有区别的。
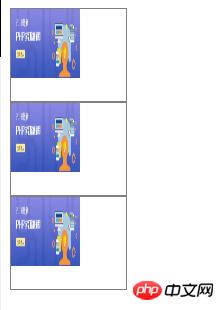
举例2:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>vertical-align属性</title>
<style type="text/css">
div
{
width:100px;
height:80px;
border:1px solid gray;
}
.div_img1{vertical-align:top;}
.div_img2{vertical-align:middle;}
.div_img3{vertical-align:bottom;}
img{width:60px;height:60px;}
</style>
</head>
<body>
<div class="div_img1">
<img src="http://img.php.cnhttp://img2.shouchuai.com/upload/web_3/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>
</div>
<div class="div_img2">
<img src="http://img.php.cnhttp://img2.shouchuai.com/upload/web_3/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>
</div>
<div class="div_img3">
<img src="http://img.php.cnhttp://img2.shouchuai.com/upload/web_3/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>
</div>
</body>
</html>