css如何设置字母间距?字母间距的设置办法
其实在css中设置字母间距的方法很简单,只需要使用一个属性就行,这个就是 letter-spacing 属性。
下面我们来了解一下 letter-spacing 属性,看看它是如何设置字母间距的。
letter-spacing属性可以控制给定元素或文本块中每个字母(单个字符)之间的空间量。支持letter-spacing的值包括字体相对长度值(em,rem),父相对值(百分比),绝对值(px,像素)和normal属性,这些属性将重置字体的默认值。
建议使用字体相对值,以便当字体大小改变时,通过设计或用户行为,适当地增加或减少字母间距。
我们来看看letter-spacing属性的使用:
p {
/* 16 * 0.0625 = 1px */
letter-spacing: 0.0625em;
}在使用 letter-spacing 属性时要注意的最重要的一点是,指定的值不会改变浏览器的默认值,而是添加浏览器应用的默认间距(基于字体度量)。letter-spacing 属性还支持负值,这会缩小文本的外观,而不是松动文本。
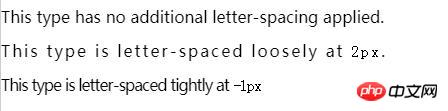
我们来看看设置letter-spacing 属性后的效果:

说明:
1、子像素值:在大多数浏览器中,指定小于1px的值将导致letter-spacing属性不被应用。目前Firefox 14+和IE 10都支持亚像素布局;Opera和WebKit 没有。
2、letter-spacing属性可通过设置CSS Transitions来进行动画处理。
3、消除内联块元素之间空白的一种方法是:在内联块元素的父容器上设置letter-spacing: -4px;。然后,在子元素上重新设置letter-spacing: normal;就可以了。
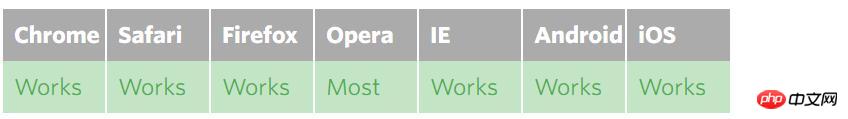
我们来看看letter-spacing属性的兼容性

有关移动浏览器支持度的说明:某些版本的Opera Mobile,非标准的WebKit内核和NetFront浏览器都不支持letter-spacing属性。具体内容请访问QuirksMode链接,上面有详细说明。
QuirksMode链接地址:http://www.quirksmode.org/m/table.html#t25
总结:以上就是本篇文章所介绍的css设置字母间距的方法,希望能对大家的学习有所帮助。
以上就是css如何设置字母间距?字母间距的设置方法的详细内容,更多请关注php中文网其它相关文章!
……