css中clip属性的应用办法(附代码)
[摘要]本篇文章给大家带来的内容是关于css中clip属性的应用方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。先看效果clip 属性剪裁绝对定位元素。当一幅图像的尺寸大于包含...
本篇文章给大家带来的内容是关于css中clip属性的应用方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
先看效果

clip 属性剪裁绝对定位元素。
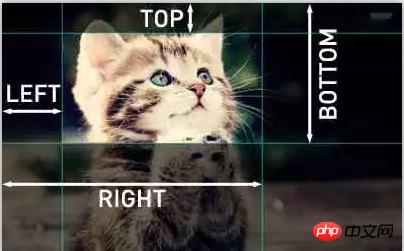
当一幅图像的尺寸大于包含它的元素时会发生什么呢?"clip" 属性允许您规定一个元素的可见尺寸,这样此元素就会被修剪并显示为这个形状。
clip: rect(<top>, <right>, <bottom>, <left>);

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
margin: 100px;
display: inline-block;
padding: 8px;
position: relative;
background-color: rgba(255,255,255,0.8);
}
.box::before {
content: '';
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
border: 2px solid #E611F1;
animation: borderAround 5s infinite linear;
background-color: rgba(25,66,25,0.8);
}
@keyframes borderAround {
0%,
100% {
clip: rect(0 148px 2px 0);
}
25% {
clip: rect(0 148px 116px 146px);
}
50% {
clip: rect(116px 148px 116px 0);
}
75% {
clip: rect(0 2px 116px 0);
}
}
</style>
</head>
<body>
<div class="box">
<img src="img/15177108659009550.gif" width="128" height="96" style="background-color: white;">
</div>
</body>
</html>