css3如何给文字加描边?css3完成字体描边样式的办法(代码详细说明)
[摘要]css3怎么给文字加描边?本篇文章就给大家介绍css3给文字加描边的方法,让大家了解css text-stroke属性实现字体描边样式的具体方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你...
css3怎么给文字加描边?本篇文章就给大家介绍css3给文字加描边的方法,让大家了解css text-stroke属性实现字体描边样式的具体方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来通过简单的代码示例介绍一下css3中的text-stroke属性给文字添加描边效果的实现方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描边</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 30px;
font-weight: bold;
}
.stroke {
-webkit-text-stroke: 1px red;
}
</style>
</head>
<body>
<div class="demo">
<p>测试文字,没有添加描边</p>
<p class="stroke">测试文字,添加了字体描边</p>
</div>
</body>
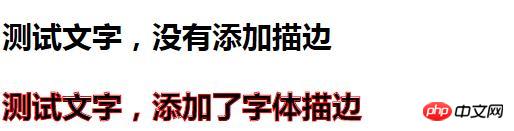
</html>效果图:

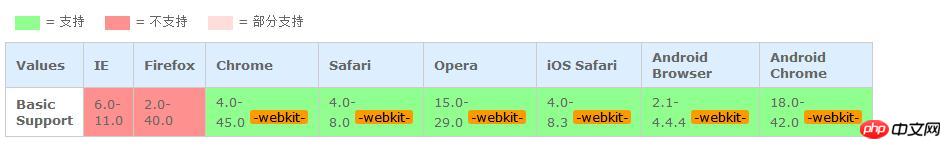
从示例,我们可以看出,css3通过设置 text-stroke:1px red;就可以在文字上添加1px的红色描边样式。由此,可以知道text-stroke属性是通过width值来设置或检索对象中的文字的描边厚度,通过color值来设置或检索对象中的文字的描边颜色。
text-stroke属性的基本语法:
text-stroke:width color ;