图文详细说明CSS中rgba,rgb与opacity之间的区别
[摘要]CSS中设置背景颜色的方式有很多,比如background-color,rgb,rgba等等,那你知道rgba,rgb和opacity之间的区别吗?这篇文章就给大家讲讲rgba,rgb和opacit...
CSS中设置背景颜色的方式有很多,比如background-color,rgb,rgba等等,那你知道rgba,rgb和opacity之间的区别吗?这篇文章就给大家讲讲rgba,rgb和opacity之间的区别,有一定的参考价值,感兴趣的朋友可以参考一下。rgb和rgba的区别:
rgb就是指红色(red),绿色(green)、蓝色(blue),取值在0到255之间,比如:黑色可以表示为rgb(0,0,0)
rgba是指红色(red),绿色(green)、蓝色(blue),透明度(opacity),透明度的取值在0到1 之间
rgba和rgb的区别在于,rgba可以设置背景颜色的透明度,rgb不可以
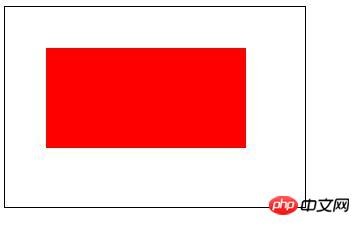
举例1:用 background: rgb(255,0,0)设置背景颜色为红色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgb(255,0,0);
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
</body>
</html>效果图:

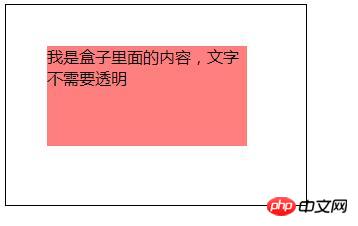
举例2:用background: rgba(255,0,0,0.5)设置背景颜色为半透明红色
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgba(255,0,0,0.5);
}