纯css完成Material Design水滴动画按钮效果的js完成办法
在上一篇,我们已经实现了用纯css实现水滴扩散动画,但是有一些瑕疵,文章结尾处也提到过,一是页面加载进来就会看到按钮上的水滴动画运动一次,二是点击的时候不能根据鼠标的位置来扩散,今天我们来解决这个问题。
以下所有基础代码均来自上一篇

css中只能做到固定的点扩散
无法避免的js
虽然我很想通过css来实现想要的效果,毕竟属于UI交互方面,尽量别扯上js,无奈后劲不足,很多功能确实无法实现,比如获取鼠标位置,这个css就真没辙了。
思考了很久,还是只能通过js来获取位置坐标了,但是我们可以减少js的逻辑,我们只需要知道坐标即可,剩下的给css来做就好了。
实现思路
css新特性
其实用的css很多新特性的话,很多以前只能通过js来实现的css也可以代替了。
css原生变量var,大家平时应该都接触过了吧。可能平时由于兼容性的问题,用起来缩手缩脚,干脆为了兼容性就不用了

其实只要不考虑IE的话兼容性还是可以的,就算要兼顾IE,可以保证按钮是完好的,只是没有动画效果不就可以了吗,这也是所谓的优雅降级吧
var的用法很简单
:root {
--main-bg-color: red;
}
.container {
width: 20px;
height: 20px;
background-color: var(--main-bg-color);/**background-color:red**/
}有关var的详细用法,大家可以自行百度
全能js
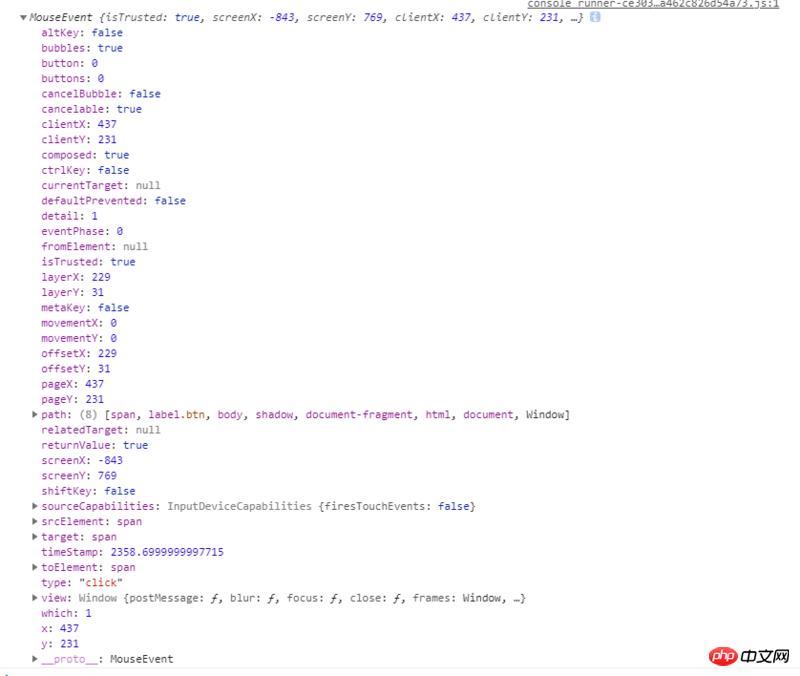
我们用js只有一个目的,就是获取鼠标点击的位置
很简单,事件对象event中有个offsetX和offsetY就是用来描述鼠标位置相对于父元素的位置

其实这个属性早些年是IE私有的,谷歌和火狐看着好用,不知道从上面版本也都支持了,所以兼容性没太大问题~

var x = event.offsetX; var y = event.offsetY;