vue数据动态添加与动态绑定思路(图文)
[摘要]本篇文章给大家带来的内容是关于vue数据动态添加和动态绑定思路(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。先上案例首先来分析一下,勾选科目的时候,下面同时增加科目的满分值...
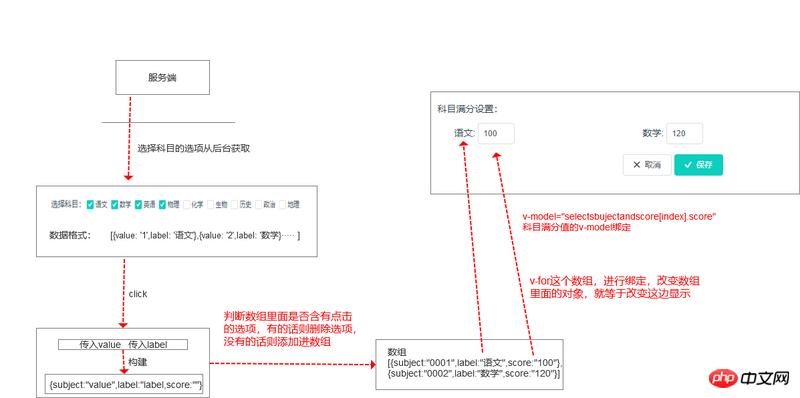
本篇文章给大家带来的内容是关于vue数据动态添加和动态绑定思路(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。先上案例

首先来分析一下,勾选科目的时候,下面同时增加科目的满分值设置。
以前写jquery的思路:当勾选的时候创建dom节点,然后把dom节点append到父节点上,项目采用前后分离的方式进行交互,这样一来,所设置的科目满分值就脱离绑定了。更进一步:把所有设置满分值的input先进行绑定,然后控制显示跟隐藏,这样一来目的达到了,但是一旦选项是从后台获取的话,后台一旦改动,这边就要跟着更改。
充分利用数据驱动视图思想:

代码片段
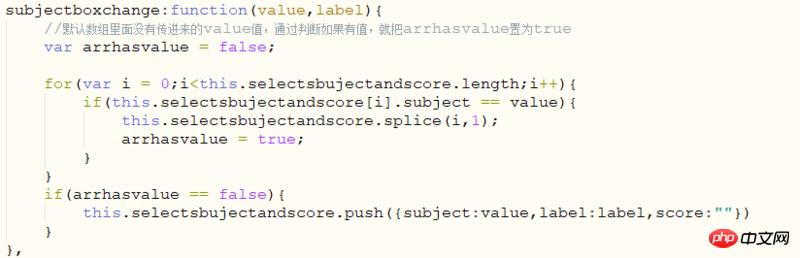
1.说明:此函数作用,判断数组里面是否包含函数传入的值,这边使用遍历方法对数组进行循环,看数组里的对象的subject的值是不是跟传入的相等,如果相等就说明数组里面包含这项了,也就是说明了这个科目已经是勾选的状态了,也就要把他删除掉,这边删除使用splic方法(vue的变异方法),直接改变原数组的值,并处发vue对视图更新。

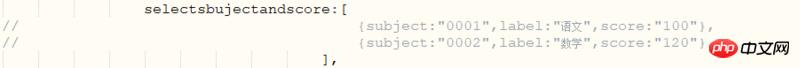
2.说明:定义满分值循环的数组

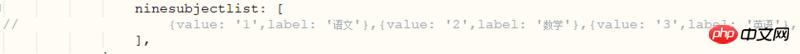
3、说明:此数组为上面CheckBox的数据

4、说明:v-for循环详细的写法

以上就是vue数据动态添加和动态绑定思路(图文)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……