css完成2边固定中间自适应布局的4种常用办法
[摘要]本篇文章给大家带来的内容是关于css实现两边固定中间自适应布局的四种常用方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。解析四种常用方法以及原理:浮动、浮动内嵌 div、定位、f...
本篇文章给大家带来的内容是关于css实现两边固定中间自适应布局的四种常用方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。解析四种常用方法以及原理:浮动、浮动内嵌 div、定位、flex。
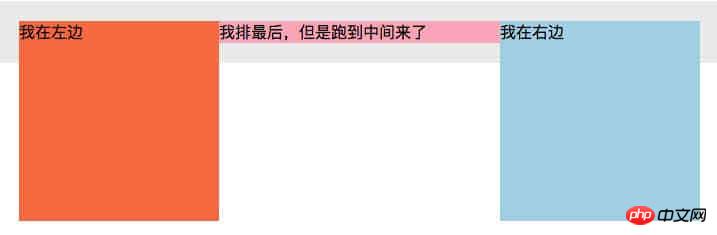
浮动
<style type="text/css">
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; }
.right {width: 200px; height: 200px; float: right; background: lightblue; }
.middle {margin: 0 200px; background: lightpink; }
</style>
<div class="wrap">
<p class="left">我在左边</p>
<p class="right">我在右边</p>
<p class="middle">我排最后,但是跑到中间来了</p>
</div>
原理:
浮动元素和非浮动元素不在同一个立体空间,如果不清浮动,位置在它下面的元素将往上浮。
浮动元素高度为0,浮动盒子层级比
block块级水平盒子高,比inline/inline-block水平盒子低。
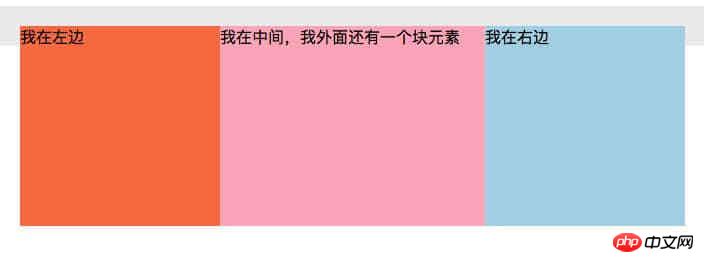
浮动内嵌div
<style type="text/css">
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 200px; height: 200px; float: left; background: lightblue; margin-left: -200px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<div class="wrap">
<p class="middle">
<span class="inner">
我在中间
</span>
</p>
<p class="left">我在左边</p>
<p class="right">我在右边</p>
</div>