css相对长度单位有哪一些?常用相对单位em与rem介绍
css中相对长度单位包括有:em,rem,points,pica,ex,ch等,下面我们就来介绍一下相对长度中常用的2个单位:em和rem单位是如何使用的。
css长度单位之em单位
em是相对字体长度单位,它的单位长度是根据元素的文本文字垂直长度来决定的。例:1em相当于当前的字体尺寸(font-size属性),那么2em相当于当前字体尺寸的2倍。若用于其他属性(width,height),则是相对于本身元素的font-size。可以作用在width、height、line-height、margin、padding、border等样式的设置上。
我们具体的看一个简单的示例,来了解em。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
font-size: 40px;
width: 10em;
/* 400px */
height: 10em;
border: solid 1px black;
}
p {
font-size: 0.5em;
/* 20px */
width: 10em;
/* 200px */
height: 10em;
border: solid 1px red;
}
span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}
</style>
</head>
<body>
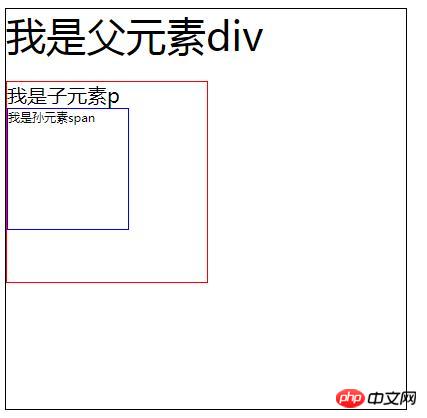
<div>
我是父元素div
<p>
我是子元素p
<span>我是孙元素span</span>
</p>
</div>
</body>
</body>
</html>效果图:

em的特点:
em单位的值并不是固定的,子元素字体大小的em是相对于父元素字体大小;
元素的width/height/padding/margin用em的话是相对于该元素的font-size
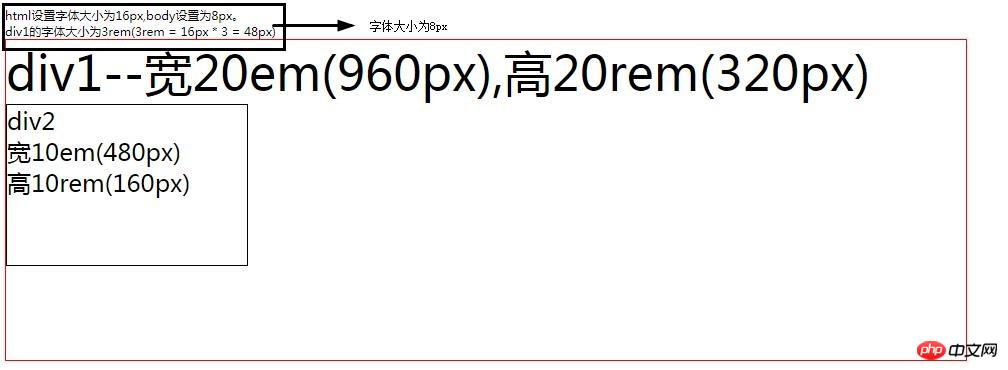
css长度单位之rem单位
rem是CSS3新增的一个相对字体长度单位,只相对根元素即html元素字体大小来确定其长度,是做移动端页面的必不可少的长度单位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
.div1 {
font-size: 3rem;
}
.div2 {
font-size: 0.5rem;
}
</style>
</head>
<body>
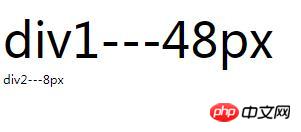
<div class="div1">
div1---48px
<div class="div2">
div2---8px
</div>
</div>
</body>
</body>
</html>