
ID选择器
ID 选择器类似于类选择器,ID 选择器前面有一个 # 号 - 也称为棋盘号或井号。与类选择器一样,ID 选择器中可以忽略通配选择器。
ID是唯一标识,只能被使用一次
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style>
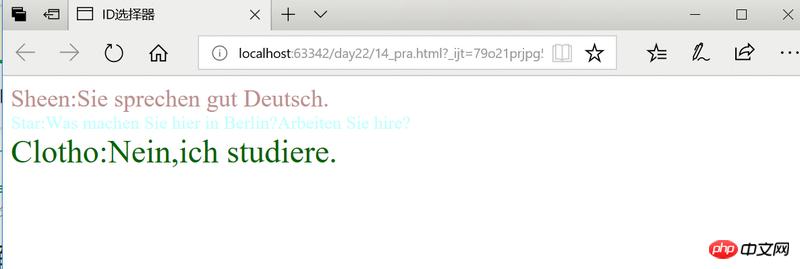
#sheen{font-size: x-large;color: rosybrown}
#star{font-size: large;color: #c0ffff}
#clotho{font-size: xx-large;color: darkgreen}
</style>
</head>
<body>
<div id="sheen">
Sheen:Sie sprechen gut Deutsch.
</div>
<div id="star">
Star:Was machen Sie hier in Berlin?Arbeiten Sie hire?
</div>
<div id="clotho">
Clotho:Nein,ich studiere.
</div>
</body>
</html>
标签选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style>
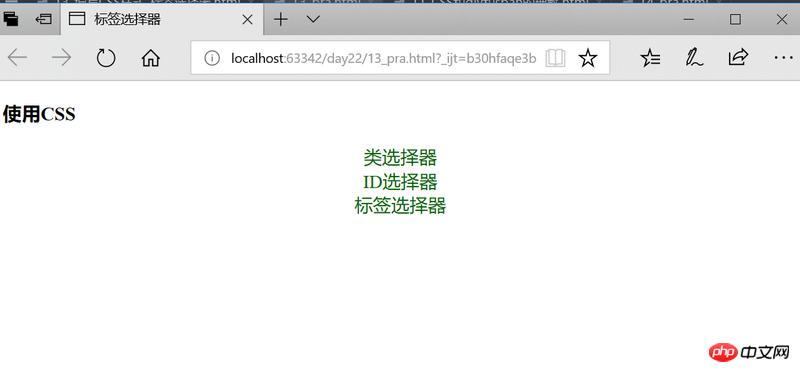
div{margin: 0 auto;border: 1px;color: darkgreen;font-size: larger;text-align: center}
</style>
</head>
<body>
<h3>使用CSS</h3>
<div>
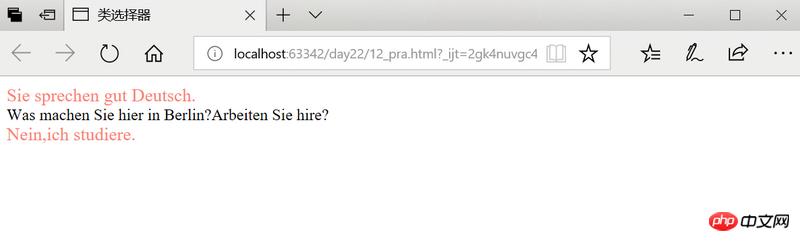
类选择器
</div>
<div>ID选择器</div>
<div>标签选择器</div>
</body>
</html>
设置链接的样式
能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。
链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
链接的四种状态:
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻
CSS样式的引入
引入方式:
1). 行内引入: <a style="行内引入的样式">
2). 内部引入: 写在head标签里面的style标签里面的样式;
3). 外部引入: 将css样式独立成一个文件, 通过<link rel="stylesheet" href="css/main.css">与当前html文件链接在一起.
三种引入方式的优先级: 就近原则
//CSS文件
div {
width: 80%;
margin: 0 auto;
padding: 0;
}
ul {
list-style-type: none
}
li {
display: inline-block;
width: 20%;
background: snow;
color: #333333;
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
font-size: large;
text-transform: capitalize;
}
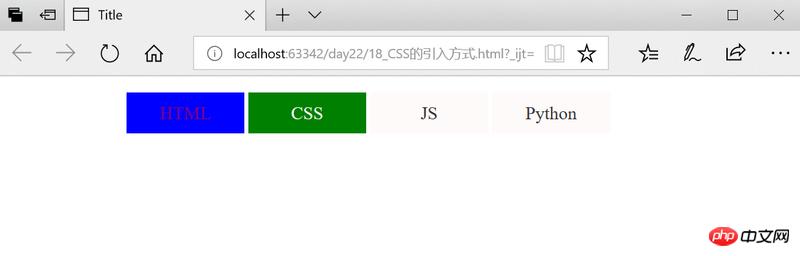
li:hover {
background: green;
color: snow;
}
a:hover {
color: snow;
}<!--HTML文件-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li {
background: red;
}
</style>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div>
<ul>
<li style="background: blue">
<a href="http://www.w3school.com.cn/h.asp" style="text-decoration: none">HTML</a>
</li>
<li>CSS</li>
<li>JS</li>
<li>python</li>
</ul>
</div>
</body>
</html>
以上就是CSS样式类的讲解(附实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……