css中如何设置hr的样式?css <hr>标签多种样式(图文)
[摘要]在对html网页进行美化的时候,肯定少不了要用的hr标签进行修饰页面,但默认的hr标签样式对页面的修饰起不到什么好的作用,有经验的前端工作者就会通过使用css样式来对hr标签进行一些美化的操作。那么...
在对html网页进行美化的时候,肯定少不了要用的hr标签进行修饰页面,但默认的hr标签样式对页面的修饰起不到什么好的作用,有经验的前端工作者就会通过使用css样式来对hr标签进行一些美化的操作。那么如何在css中给hr标签设置样式呢?本章就给大家介绍css设置hr标签的几种样式。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。一、hr的是什么意思
简单来说,hr就是html页面上的一条水平分隔线(horizontal rule),它可以在视觉上将文档分隔成各个部分。需要通过<hr> 标签在 HTML 页面中创建。
那么我们看看默认的hr标签样式:

就是一条黑线,一点都不美观,更不用说用<hr>来美观页面了,这就需要用css来设置hr的样式了。
二、css设置hr样式
我们怎样用css设置hr样式?其实很简单,可以通过css border属性和css background-image属性来设置hr的样式:
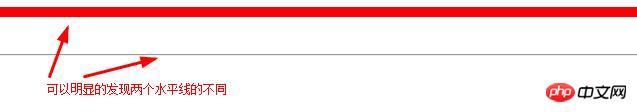
1.css设置hr的粗细(加粗)与颜色
<hr style="border: 5px solid red;"/><!--修改的样式--> <br /> <hr /><!--默认的样式-->

2.css设置hr的虚线样式(颜色为蓝色)
<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>