CSS如何完成底部对齐?css完成底部对齐的3种办法
[摘要]本篇文章给大家带来的内容是关于CSS怎么实现底部对齐?css实现底部对齐的三种方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS实现底部对齐效果因公司业务要求需要实现如下图中...
本篇文章给大家带来的内容是关于CSS怎么实现底部对齐?css实现底部对齐的三种方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS实现底部对齐效果
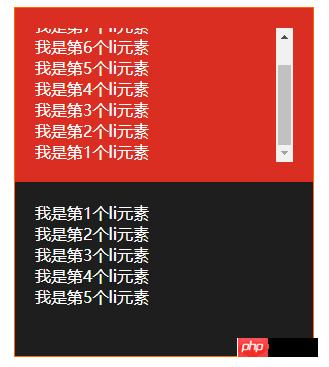
因公司业务要求需要实现如下图中红色区域的效果:

效果说明:
1、红色区域数据需要倒排(即从底部开始数,数字为1、2、3、4、5),并且显示在最底部
2、当数据过多时需要显示滚动条,**并且滚动条需要拉到最底部**
3、数据从websocket中推送过来,推送间隔为几十毫秒
4、需要兼容ie10及以上浏览器
使用flex布局实现
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><div class="container">
<div class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</div>
<div class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</div>
</div>