CSS中经常见的6种文本样式(总结)
一、首行缩进
1. 定义
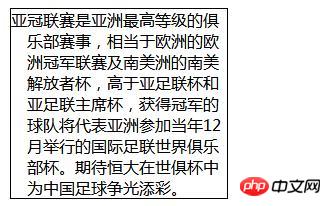
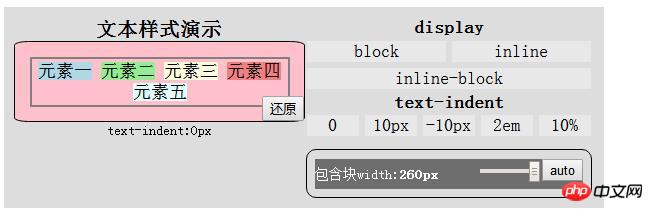
首行缩进是将段落的第一行缩进,这是常用的文本格式化效果。一般地,中文写作时开头空两格,类似于此
注意:该属性可以为负值
2. 用法:
text-indent: <length> <percentage> inherit;
初始值: 0
应用于: 块级元素(包括block和inline-block)
继承性: 有
百分数: 相对于包含块的宽度

3.应用(代码实例)
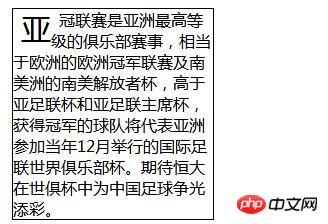
悬挂缩进:
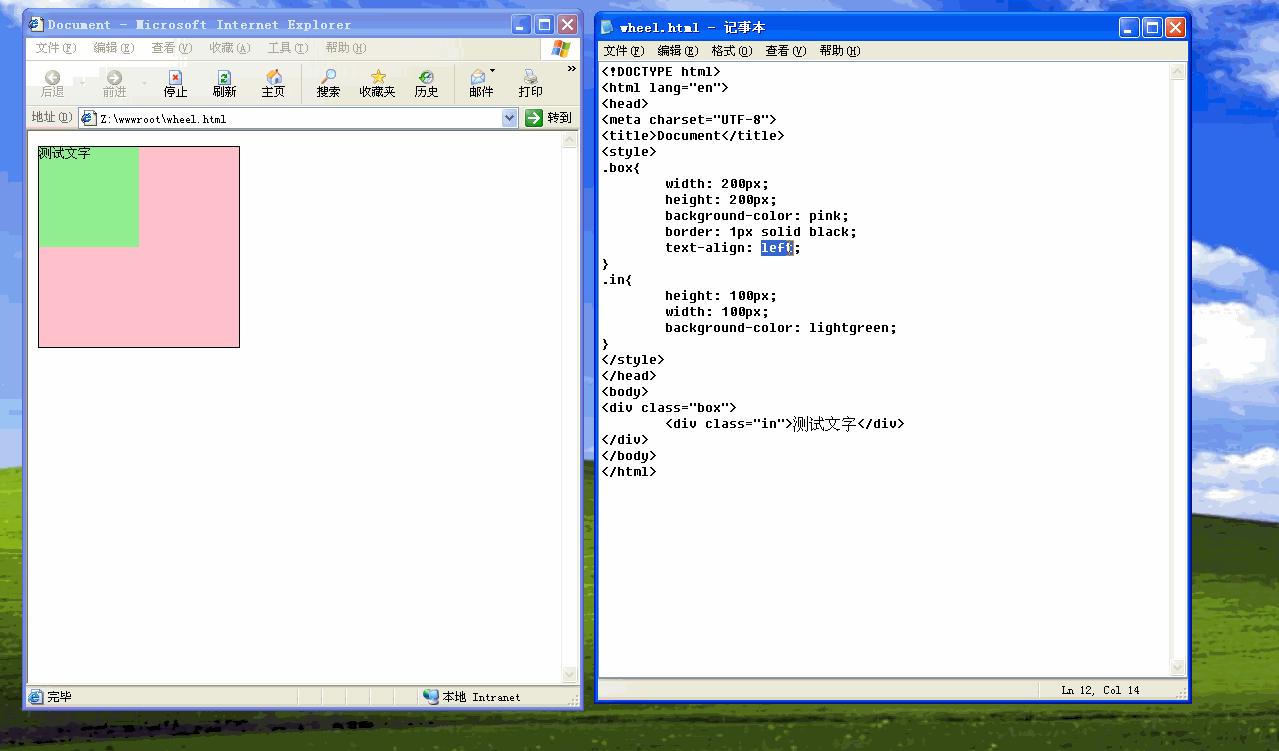
div{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}