css3如何区分background-clip与background-origin ?(代码案例)
[摘要]本章给大家介绍css3如何区分background-clip和background-origin?(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在css3中,backg...
本章给大家介绍css3如何区分background-clip和background-origin?(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在css3中,background-clip和background-origin它们2个的功能大致相同,但又有些细微差别。
一、background-clip属性
background-clip:规定背景的绘制区域,当背景是纯颜色时与图片时,它的显示方式又不一样。它有3种属性:border-box、padding-box、content-box.
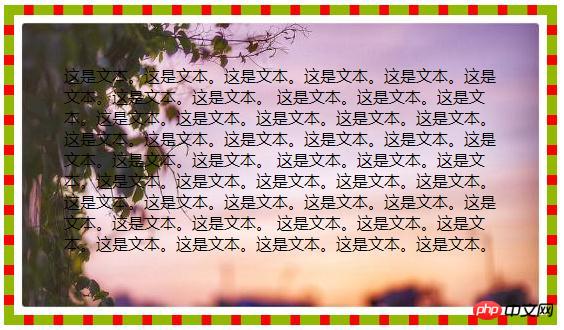
1. border-box:背景是从边框开始绘制,但当背景是图片时,它是左边和上边是没有绘制图片,但下边和右边有;
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width:433px;
height:200px;
padding:50px;
background-color: red;
background-image:url('8.jpg');
background-repeat:no-repeat;
-webkit-background-clip:border-box;
border:10px dashed #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>效果图:

2. padding-box:背景在边框内部绘制(不包括边框);
3. content-box:背景从内容部分绘制;
二、background-origin属性
background-origin:规定背景图片的定位区域,它的属性也有border-box、padding-box、content-box 这3种属性,但要注意他的描述是“背景图片”,也就是说它只能对背景做样式上的操作,它相当于positon,规定了图片开始绘制的的区域,也就是它只相当于规定图片的左上角从什么地方开始,其他的它就不负责了;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 500px;
height: 300px;
/*padding: 50px;*/
background-color: red;
background-image: url('8.jpg');
background-repeat: no-repeat;
-webkit-background-origin: content-box;
background-size: 500px 380px;
border: 10px dashed #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>