如何使用纯CSS完成悬停时右移的按钮效果(附源码)
[摘要]本篇文章给大家带来的内容是关于如何使用纯CSS实现悬停时右移的按钮效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com...
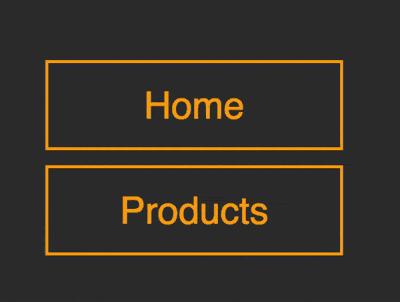
本篇文章给大家带来的内容是关于如何使用纯CSS实现悬停时右移的按钮效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,导航中包含一个无序列表,列表项中内嵌一个 span,文字写在 span 中:
<nav>
<ul>
<li><span>home</span></li>
</ul>
</nav>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #333;
}