css相对定位与绝对定位有啥区别?css相对定位与绝对定位比较区分
一、首先我们来看一看css相对定位
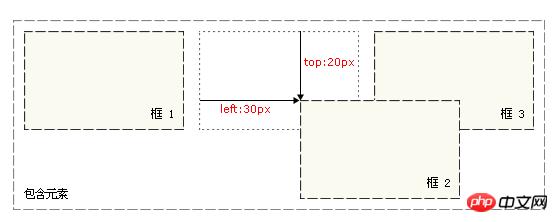
position: relative(相对定位):相对定位是相对于元素在文档中的初始位置。
首先它出现在它所在的位置上(即不设置position时的位置,然后通过设置垂直或水平位置,让这个元素“相对于”它的原始起点进行移动。
需要注意的是:在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
二、再来看一下css绝对定位:
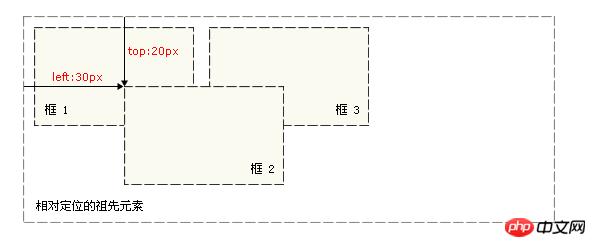
position: absolute(绝对定位):绝对定位是相对于元素最近的已定位的祖先元素(即是设置了绝对定位或者相对定位的祖先元素)。如果元素没有已定位的祖先元素,那么它的位置则是相对于最初的包含块(body)。
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}