深入理解CSS盒子模型含义与原理
什么是盒子模型
说起盒子模型,作为前端开发的我们,相信大家都有了解过的 。这里套用mdn官网的解释:
在一个文档中,每个元素都被表示为一个矩形的盒子。确定这些盒子的尺寸, 属性 --- 像它的颜色,背景,边框方面 --- 和位置是渲染引擎的目标。
在CSS中,使用标准盒模型描述这些矩形盒子中的每一个。这个模型描述了元素所占空间的内容。每个盒子有四个边:外边距边, 边框边, 内填充边与内容边。
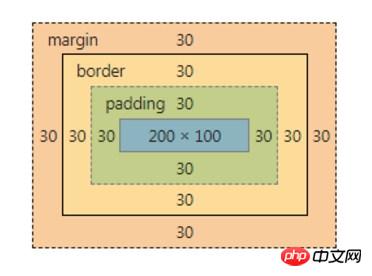
官方语言总是那么的晦涩难懂,那我接用chrome的控制台的截图来说明吧:

最外面橙色的就是外边距区域(margin area ),往里黄色的是边框区域(border area),再往里的绿色的是内边距区域(padding area ),最里面绿色的就是内容区域(content area)了。
盒子模型的作用
好吧,盒子模型的概念好像没有什么好说的,就上面那张图片罢了。下面一起来看看盒子模型对我们布局有什么影响。举个栗子,假如想设置一个元素的大小为200px,如果写了如下的代码:
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box">
盒子模型
</div>结果,你在审查元素时,发现这个元素的大小变成了240px,而不是200px了。

这是为什么呢?因为默认情况下,设置width 、height 等作用对象是内容区域,所以设置的width: 200px仅仅是内容区域的宽度,加上左右内边距大小,导致了元素的整体尺寸变大了。这和我们对现实世界的中盒子的认识有差异的。比如,你我们说房子的面积,并不单单指可用面积,还要包括墙壁厚度、阳台、电梯之类的空间的。
盒子模型和box-sizing
为了把CSS和现实世界对应起来,这时候box-sizing就要用上场了。box-sizing是用来设置width、height的作用对象的。有三个值,分别是content-box 、 paading-box 、 border-box, 默认值是content-box。可能有人会问,为什么没有margin-box啊?具体原因就不知道了,可以参考张鑫旭老师在《CSS世界》一书中提到了两个原因:
margin-box 本身没有多大的价值
和 margin 的规范会冲突。因为margin规范写着“ margin的背景永远是透明的 ”,如果来个margin-box,那background怎么办?
至于为什么没有margin-box就简单的提一下,有兴趣的朋友可以自己去查一下。
最佳实践
为了布局上的方便,一些专家建议我们将所有的元素都设置为box-sizing: border-box
如果不考虑低版本浏览器的话,可以用下面的代码:
*,
*:before,
*:after {
box-sizing: border-box;
}