CSS文字换行之word-wrap与word-break的区别
word-wrap和word-break的区别
word-break:break-all 和 word-wrap:break-word两种写法都是让英文句子在父级宽度不够的情况下换行。两个属性都同样是让文字换行,但存在着细微的区别,大部分时候刚接触到这两个属性时会无法区别。
区别:
word-wrap:break-word作用是强制让文字换行。一般情况下当父级宽度不够的时候,不管英文单词自动换行是当一整个单词不够放时,整个单词一起换行到下一行,看似很合理的写法,但是在有些情况下会出现不可预期的情况。 就是当一个英文单词的长度超过了父级容器长度时,英文单词还是会显示一整个单词而导致超出容器范围。
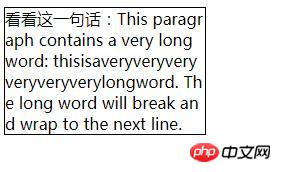
还有一种情况是,当遇到一个单词很长时,单词自动换行,也会使上一行空出很多空间。在这种情况下,IE创造出一种新的属性,word-break:break-all它强制文字换行,无论一句话到达父级容器宽度时是不是一整个单词,都会强制换行,使单词断句,如果碰上一个单词超出父级容器宽度,会使单词断开并换行。
举例
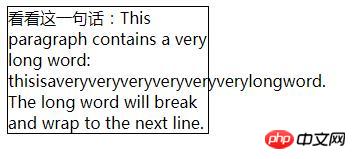
1、先不给他任何样式,可以看出那个超长的单词已经溢出了父级容器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;border: 1px solid #000;}
</style>
</head>
<body>
<div>看看这一句话:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</div>
</body>
</html>效果图:

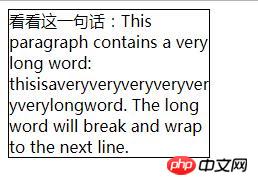
2、现在我们给他加上word-wrap: break-word,你会发现那个超长的单词将超出的部分显示在下一行。
word-wrap: break-word;