分享CSS3里box-shadow属性的使用办法,包括内阴影box-shadow:inset
一、box-shadow语法
box-shadow: none inset(可选值,不设置,为外投影,设置,为内投影) x-offset(阴影水平偏移量,正方向为right) y-offset(阴影垂直偏移量,正方向为bottom) blur-radius(阴影模糊半径,为正,0为无模糊效果,值越大,越模糊) spread-radius(阴影扩展半径,可正可负) color
属性值描述:
1.阴影类型:此参数可选,默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影
2.X-offset:是指阴影水平偏移量,其值可正可负,正值,则阴影在对象的右边,负值,阴影在对象的左边
3. Y-offset:是指阴影的垂直偏移量,其值也可以是正负值,正值,阴影在对象的底部,负值时,阴影在对象的顶部
4.阴影模糊半径:此参数是可选,只能为正值,如果其值为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊
5. 阴影扩展半径:此参数可选,其值可为正负值,正值,则整个阴影都延展扩大,反之,则缩小
6.阴影颜色:此参数可选,不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
注:多层阴影,最内层优先级最高,之后依次降低。使用逗号“,”隔开。
二、box-shadow的实际运用
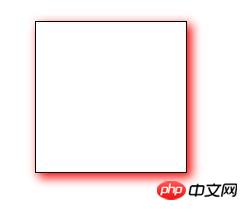
举例1:不设置X轴与Y轴,设置值阴影模糊半径为15px, 它会在本身发生作用 半径范围,颜色。
box-shadow: 0 0 15px #f00;
效果图:

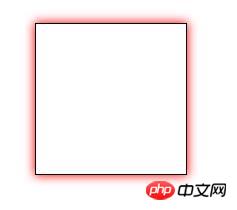
举例2: X轴与Y轴设为正值(正值 X轴向右 Y轴向下)
box-shadow:4px 4px 15px #f00;