
HTML 部分:
1、我们可以使用任何的 HTML 元素来打开下拉菜单,如:<span>或 a <button> 元素
2、使用容器元素 (例如<div>) 来创建下拉菜单的内容,并放在任何你想放的位置上。
3、使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
1、.dropdown 使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
2、.dropdown-content 中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意:如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% 。
3、:hover 选择器用于将鼠标移动到下拉按钮上时显示下拉菜单。
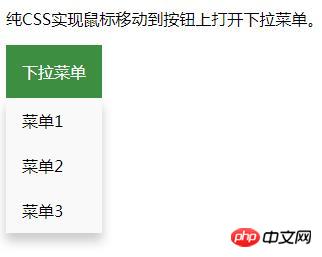
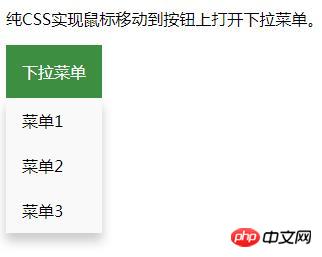
实例:用纯CSS做一个导航下拉菜单,当鼠标经过时出现下拉菜单
HTML代码:
<p>纯CSS实现鼠标移动到按钮上打开下拉菜单。</p>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#">菜单1</a>
<a href="#">菜单2</a>
<a href="#">菜单3</a>
</div>
</div>CSS部分:
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
width: 100%;;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {
background-color: #f1f1f1
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}看效果图片:

以上用实例展示了纯CSS怎么做下拉菜单,在实际项目中,可以根据需要,设置需要的样式!
以上就是用纯CSS实现鼠标经过后出现下拉菜单,实例讲解(附代码)的详细内容,更多请关注php中文网其它相关文章!
……