如何使用用CSS3美化单选框 radio 、多选框 checkbox 与 switch开关按钮
很多时候我们需要美化单选框 radio 和多选框 checkbox ,因为原生的样式比较丑陋,而且表现不统一。CSS3之前一般用 js 来模拟,而如今完全可以用纯CSS实现radio和checkbox的美化。对于移动端很早就写过相关的模拟样式:一个适合移动端的checkbox 和 css3实现的switch开关按钮 。这两篇文章仅仅支持移动端的页面,而 webkit 上也正好支持单标记的 input 元素是使用伪类(:before或:after)。最近做PC端项目,考虑到兼容更多的PC浏览器,所以在这基础上作了一些改进。
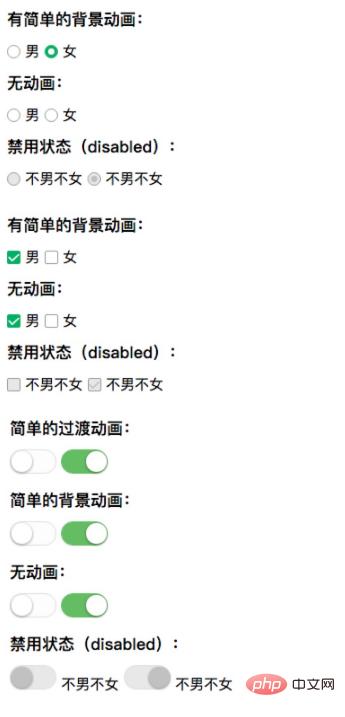
先来看看效果:

再来看一下HTML结构:
html 代码:
<label class="bui-radios-label bui-radios-anim"> <input type="radio" name="sex"/><i class="bui-radios"></i> 男 </label>
这个结构有一个 label 标签,其中包含 input 元素和 i 元素。基本的原理是:首先使用 visibility: hidden; opacity: 0; 将 input 元素 “隐藏” 起来,利用 label 标签的特性,在点击时将 input 元素选中或取消选中。 i 元素结合伪类(:before或:after)模拟单选框 radio 和多选框 checkbox 的外观。
最后看看CSS代码:
css 代码:
/* radio */
label.bui-radios-label input {
position: absolute;
opacity: 0;
visibility: hidden;
}
label.bui-radios-label .bui-radios {
display: inline-block;
position: relative;
width: 13px;
height: 13px;
background: #FFFFFF;
border: 1px solid #979797;
border-radius: 50%;
vertical-align: -2px;
}
label.bui-radios-label input:checked + .bui-radios:after {
position: absolute;
content: "";
width: 7px;
height: 7px;
background-color: #fff;
border-radius: 50%;
top: 3px;
left: 3px;
}
label.bui-radios-label input:checked + .bui-radios {
background: #00B066;
border: 1px solid #00B066;
}
label.bui-radios-label input:disabled + .bui-radios {
background-color: #e8e8e8;
border: solid 1px #979797;
}
label.bui-radios-label input:disabled:checked + .bui-radios:after {
background-color: #c1c1c1;
}
label.bui-radios-label.bui-radios-anim .bui-radios {
-webkit-transition: background-color ease-out .3s;
transition: background-color ease-out .3s;
}