如何使用纯css完成赛车的loader动画效果(附代码)
[摘要]效果预览源代码下载https://github.com/comehope/front-end-daily-challenges代码解读定义 dom,容器中包含 1 个 .car 元素,它的 2 个子...
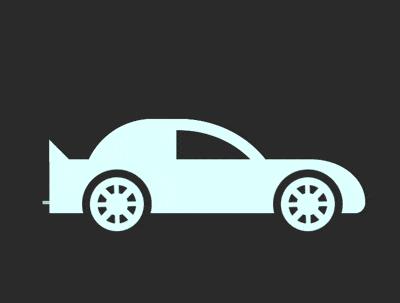
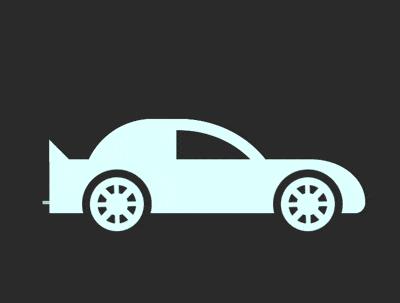
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 1 个 .car 元素,它的 2 个子元素分别代表车身和车轮:
<figure class="loader">
<div class="car">
<span class="body"></span>
<span class="wheels"></span>
</div>
</figure>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #333;
}定义容器尺寸和车的颜色:
.loader {
width: 11.7em;
height: 4.2em;
color: lightcyan;
position: relative;
}画出底盘:
.car {
position: absolute;
width: inherit;
height: 2em;
background-color: currentColor;
top: 1.5em;
border-radius: 0 5em 1em 0 / 0 4em 1em 0;
}画出尾冀:
.car::before {
content: '';
position: absolute;
width: 0;
height: 0;
border: 0.6em solid transparent;
border-left-width: 0;
border-right-color: currentColor;
transform-origin: left;
transform: rotate(-45deg);
top: -0.5em;
}(这时看起来有点儿像飞机,哈哈~~)
画出车身:
.body {
position: absolute;
width: 7.5em;
height: 3.5em;
box-sizing: border-box;
border: 0.4em solid;
border-radius: 3em 4.5em 0 0 / 3em 4em 0 0;
top: -1.5em;
left: 1.2em;
}用伪元素画出车窗:
.body::before {
content: '';
position: absolute;
width: 3.5em;
height: inherit;
background-color: currentColor;
border-top-left-radius: inherit;
left: -0.4em;
top: -0.4em;
}画出车轮的轮廓:
.wheels::before,
.wheels::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 2.6em;
height: 2.6em;
background-color: #333;
border-radius: 50%;
bottom: -1em;
}画出轮毂:
.wheels::before,
.wheels::after {
border: 0.3em solid #333;
background-image:
linear-gradient(
135deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
linear-gradient(
90deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
linear-gradient(
45deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
linear-gradient(
0deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
radial-gradient(
currentColor 29%,
transparent 30%, transparent 50%,
currentColor 51%
);
}把车轮定位到左右两侧:
.wheels::before {
left: 1.2em;
}
.wheels::after {
right: 0.8em;
}接下来制作动画效果。
增加表示风影的 dom 元素 .strikes,它包含 5 个子元素:
<figure class="loader">
<p class="car">
<span class="body"></span>
<span class="wheels"></span>
</p>
<p class="strikes">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>
</figure>画出 5 段短细线:
.strikes {
position: absolute;
width: 1em;
height: inherit;
border: 1px dashed white;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.strikes span {
height: 0.1em;
background-color: lightcyan;
}增加风影飘逝的动画效果,定义 css 变量,设置动画延时:
.strikes span {
animation: drift 0.2s linear infinite;
animation-delay: calc((var(--n) - 1) * 0.05s);
}
@keyframes drift {
from {
transform: translate(3.5em);
}
to {
transform: translate(-8em);
filter: opacity(0);
}
}
.strikes span:nth-child(1) {
--n: 1;
}
.strikes span:nth-child(2) {
--n: 2;
}
.strikes span:nth-child(3) {
--n: 3;
}
.strikes span:nth-child(4) {
--n: 4;
}
.strikes span:nth-child(5) {
--n: 5;
}增加轮子转动动画效果:
.wheels::before,
.wheels::after {
animation: rotating 0.5s linear infinite;
}
@keyframes rotating {
to {
transform: rotate(1turn);
}
}增加车身颠簸的动画效果:
.car {
animation: run 0.25s linear infinite;
}
@keyframes run {
0% {
transform: translate(0.2em, 0.1em) rotate(0deg);
}
20% {
transform: translate(0.1em, 0.2em) rotate(1deg);
}
40% {
transform: translate(0.1em, -0.1em) rotate(-1deg);
}
60% {
transform: translate(-0.1em, 0.2em) rotate(0deg);
}
80% {
transform: translate(-0.1em, 0.1em) rotate(1deg);
}
100% {
transform: translate(0.2em, 0.1em) rotate(-1deg);
}
}大功告成!
相关推荐:
如何使用纯CSS实现彩虹条纹文字的效果(附代码)
如何使用CSS和混色模式实现loader动画效果(附代码)以上就是如何使用纯css实现赛车的loader动画效果(附代码)的详细内容,更多请关注php中文网其它相关文章!
微信
分享
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……