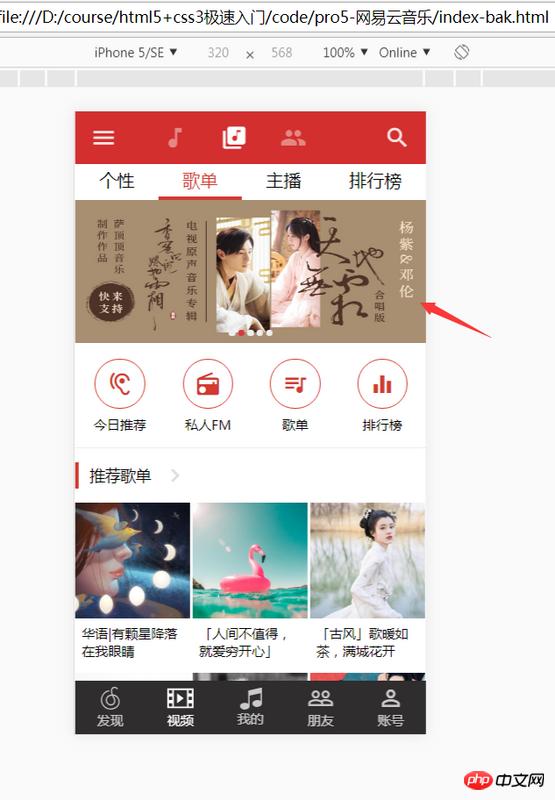
flex布局完成网易云播放器界面的布局
今天我们就深入项目的细节,说说每一个切图人员绕不过去的坎儿,也是jser必须要面对的一个常规任务--《网易云音乐高复用的响应式轮播图的实现》
轮播图相对于大家的工作,就和你首次去女朋友家的准备工作一样,重要而且绕不过去。遗憾的是,大部分人写轮播图都跟第一次见家长一样,没什么经验。
很多人想自己写一套轮播图,然后以后工作中不断的完善,最后形成自己的插件库,遗憾的是有这个想法的大部分人,到了行动的时候才发现,想要实现它,比兑现“结婚就买套房”的诺言都难。最后只好迫于项目压力和自身技能水平,变成了插件的搬运工。
可是插件搬运工有三个问题,首先这个东西对一个人的技术成长没什么用,其次也是重点,插件并不能完全符合项目需求,自己又没有能力进行二次开发,遇上诡异bug也只能听天由命,继续踏上寻找更合适的插件的慢慢征途。最后,有些插件很重,很臃肿,但你只需要的是最基础的轮播功能而已。你会为了吃上一碟醋,专门包顿饺子吗?我想不会。那你为什么仅仅为了使用一个轮播图会而项目里面使用几百k甚至上M的插件?
很多人可能会说因为不会写,好,今天我们就来实现一个,你会发现原来js的世界如此的简单和美好,有找插件的功夫,你都能开发出8个插件了。

往上看,大家都认的啥叫轮播图,仔细看下你第一步要做的至少说我拖着一个东西得能动,哪怕是一个红色方块呗。这里就得说下拖拽,拖拽改变的无非就是left和top值(外星人才改right和bottom,我们地球人一般都用left和top,别问我为什么),先让他在一个方向上动起来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#p1 {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 50px;
background: red;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function () {
var op = document.getElementById('p1');
var disX = 0;
op.addEventListener("touchstart", function (e) {
var startPoint = e.changedTouches[0].pageX;
var startLeft = op.offsetLeft;
disX = startPoint - startLeft;
});
op.addEventListener("touchmove", doMove,false);
function doMove(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
}
function doUp(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.removeEventListener("touchmove", doUp,false);
op.removeEventListener("touchend", doUp,false);
}
op.addEventListener("touchend", doUp,false);
}, false);
</script>
</head>
<body>
<p id="p1"></p>
</body>
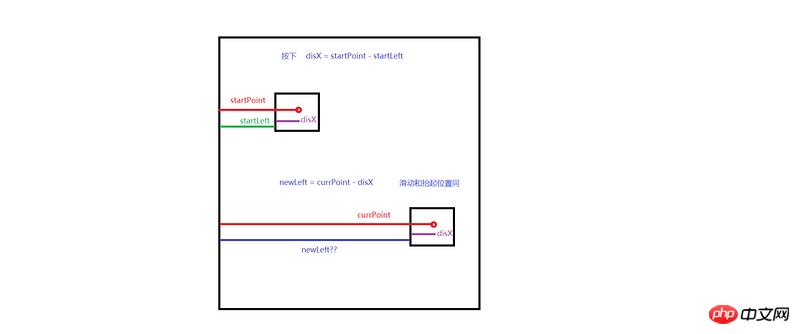
</html>仔细看,无非就是用了移动端事件而已,分分钟就能理解,问题是很多同学会说,老师,我不理解这里,这是啥,
var currPoint = e.changedTouches[0].pageX; var newLeft = currPoint - disX; op.style.left = newLeft +'px';