CSS中盒模型中4个属性的介绍(附代码)
一、替换元素与非替换元素
根据“外在盒子”是内联还是块级我们可以把元素分为内联元素和块级元素,而根据是否
具有可替换内容,我们也可以把元素分为替换元素和非替换元素
1.1 替换元素定义
通过修改某个属性值呈现的内容就可以被替换的元素就称为“替换元素”,常见的替换元素有:<img>、<object>、<video>、<iframe>或者表单元素<textarea>和<input>
1.2 替换元素的特点
1、内容的外观不受页面上的 CSS 的影响;如单复选框的内间距、背景色等样式
2、有自己的尺寸;如<video>、<img>都有自己的尺寸
3、在很多 CSS 属性上有自己的一套表现规则;vertical-align中,替换元素默认为baseline(字母x下边缘),替换元素的基线就被硬生生定义成了元素的下边缘
1.3 替换元素的尺寸计算规则
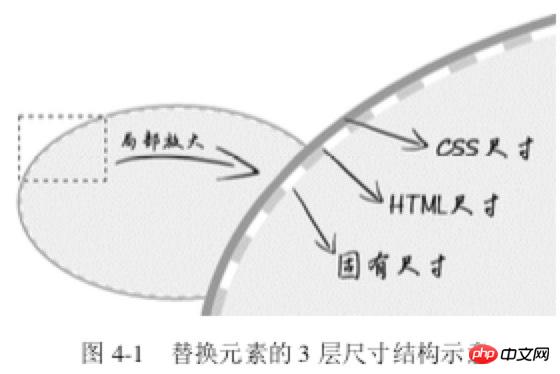
替换元素的尺寸从内而外分为 3 类:固有尺寸、HTML 尺寸和 CSS 尺寸
固有尺寸指的是替换内容原本的尺寸;例如,图片、视频、input作为一个独立文件存在的时 候,都是有着自己的宽度和高度的;
HTML 尺寸,“HTML 尺寸”只能通过
HTML原生属性改变,这些HTML原生属性包括<img>的width和height属性、<input>的size属性、<textarea>的cols和rows属性CSS 尺寸特指可以通过 CSS 的
width和height或者max-width/min-width和max-height/min-height设置的尺寸,对应盒尺寸中的content box

尺寸计算优先级: CSS 尺寸 > HTML 尺寸 > 固有尺寸
二、content属性
注意,content属性不仅能用于::before/::after中,还能用于元素中,不过有一定兼容性。
在 Chrome 浏览器下,所有的元素都支持 content 属性,而其他浏览器仅在::before/::after 伪元素 中才有支持
案例1:基于伪元素的图片内容生成技术
HTML:
<img alt="美女沉思图" data-src="1.jpg"> <p><button>设置src属性显示图片</button></p>
var eleButton = document.querySelector('button'),
eleImg = document.querySelector('img');if (eleButton && eleImg) {
var initValueButton = eleButton.innerHTML; // 图片地址
var srcImage = eleImg.getAttribute('data-src'); // 移除该属性
eleImg.removeAttribute('data-src'); // 按钮点击事件
eleButton.addEventListener('click', function() {
if (this.innerHTML == initValueButton) {
this.innerHTML = '移除src属性'; // 图片显示
eleImg.setAttribute('src', srcImage); } else {
this.innerHTML = initValueButton; // src属性移除
eleImg.removeAttribute('src'); }
});}