javascript中深拷贝与浅拷贝的区别介绍
[摘要]本篇文章给大家带来的内容是关于javascript中深拷贝和浅拷贝的区别介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。本文解释javascript中深拷贝和浅拷贝的区别。浅拷贝...
本篇文章给大家带来的内容是关于javascript中深拷贝和浅拷贝的区别介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。本文解释javascript中深拷贝和浅拷贝的区别。
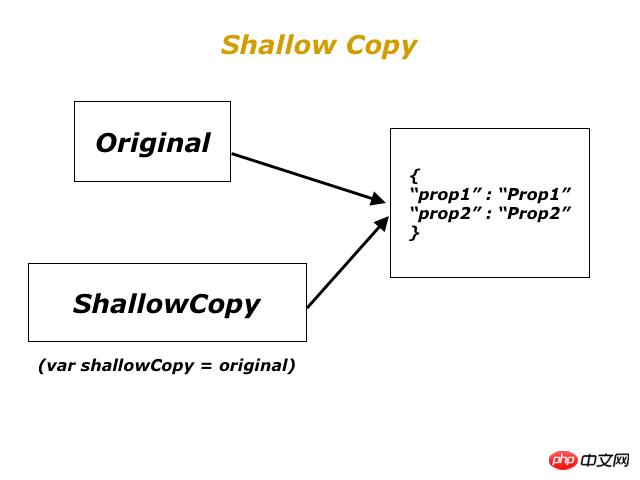
浅拷贝/Shallow Copy
浅拷贝指拷贝了引用值。
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var shallowCopy = original;
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
shallowCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}https://smoothprogramming.com...
注意:
浅拷贝中,原始值和副本共享同样的属性。
浅拷贝只拷贝了对象引用。
浅拷贝中如果修改了拷贝对象会影响到原始对象,反之亦然。
js中,数组和对象的赋值默认为浅拷贝。
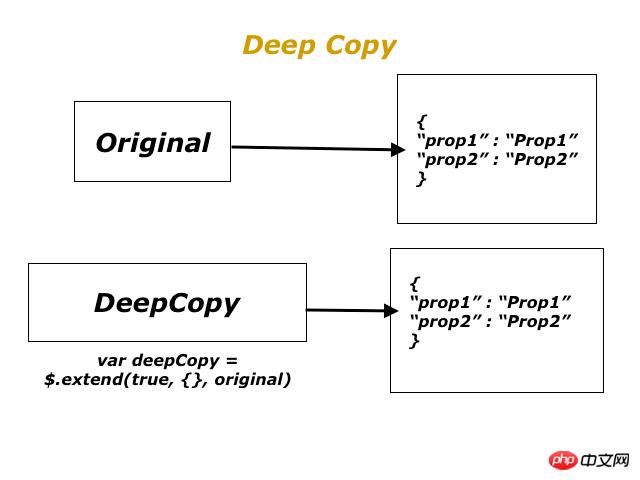
深拷贝/Deep Copy
深拷贝指递归的复制对象的属性给新对象。jquery中我们使用$.extend去进行深拷贝。
$.extend(deepCopy, target, object1, [objectN] )