
最好不要在ref中用拼接
<li class="audio-item media" v-if="item.type == 3" @click="handleClearInterval(item.id)">
<xm-audio :audioSrc="item.content" :size="item.size" :ref="'audio'+index"></xm-audio>
</li>handleClearInterval(id) {
_.each(this.$refs,(item,key)=>{
if(key != 'audio'+index){
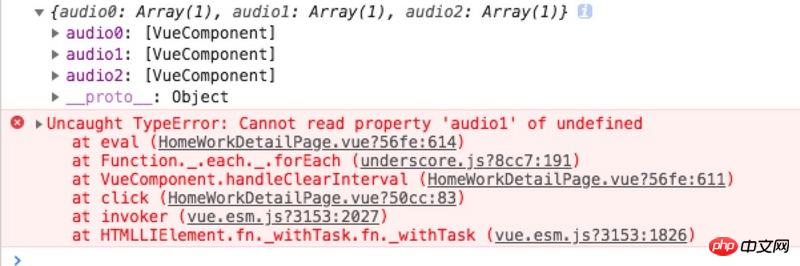
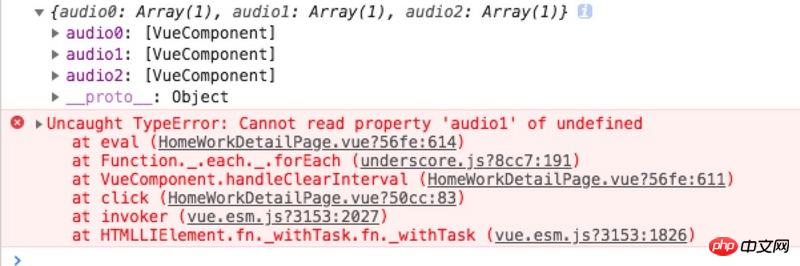
console.log(this.$refs);
console.log(this.$refs.audio[key])
}
})
},
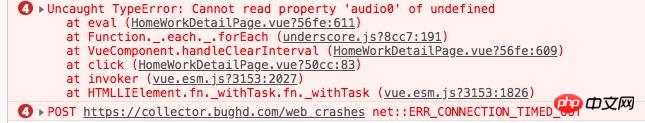
改成console.log(this.$refs[key])
这样依旧不行

官方是这样描述的

改成如下形式
<li class="audio-item media" v-if="item.type == 3" @click="handleClearInterval(item.id)">
<xm-audio :audioSrc="item.content" :size="item.size" ref="audio"></xm-audio>
</li>handleClearInterval(id) {
const audioList = this.filterListByType(this.info.instHomeworkContents,3)
_.each(audioList,(item,key)=>{
if(item.id != id) {
console.log(this.$refs)
console.log(this.$refs.audio[key]);
this.$refs.audio[key].clearInterval()
}
})
},这样就能获取到想要的那个dom,我这里是获取了,循环出的子组件,然后调用子组件clearInterval()方法。
以上就是vue $refs中不使用拼接的原因以及解决方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……