CSS的opacity属性该如何使用
[摘要]opacity属性是用来设置元素的不透明度的,它建立在每个元素上是100%不透明的状态,但是它可以通过改变不透明度的值来显示元素它们的透明度,接下来的这篇文章我们就来详细介绍CSS中opacity属...
opacity属性是用来设置元素的不透明度的,它建立在每个元素上是100%不透明的状态,但是它可以通过改变不透明度的值来显示元素它们的透明度,接下来的这篇文章我们就来详细介绍CSS中opacity属性的用法。
opacity属性的使用方法
描述如下
opacity:值;
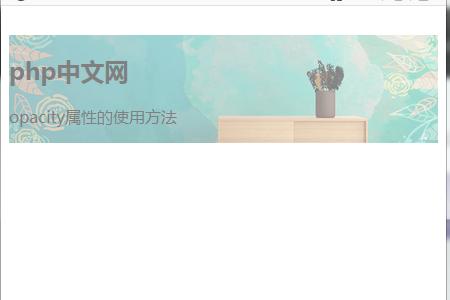
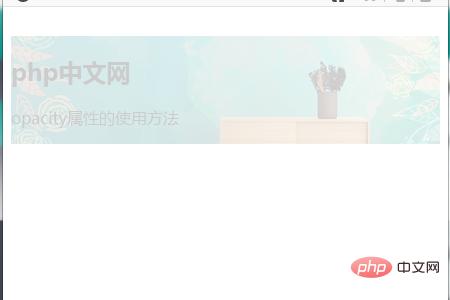
在值部分中,可以使用0.0到1.0的数值指定不透明度。数字越大,不透明度越高,显示的越清晰。相反,数字越小,不透明度越低,显示的越模糊。此外,如果为值输入inherit,则继承父元素的值。
即使将其设置在0.0到1.0的范围之外,也可以在此范围内应用(例如:-1→ 0/2 →1)将不透明度设置为0使其完全透明,并从屏幕上消失。
当不透明度设置为1时,它变得完全不透明。(初始值)
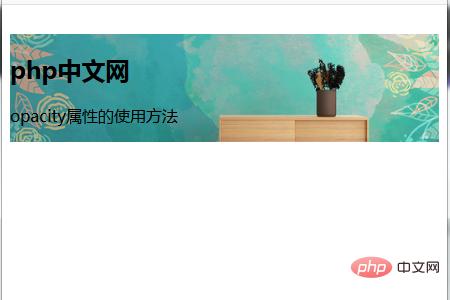
接下来让我们来看opacity属性的具体示例
当值是小数点时
代码如下
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
<p>当值是小数的情况下</p>
</div>
</body>
</html>