CSS中overflow属性如何使用

我们首先来看一下overflow属性的值有哪些?
overflow 属性规定当内容溢出元素框时发生的事情。
overflow有以下四个属性值
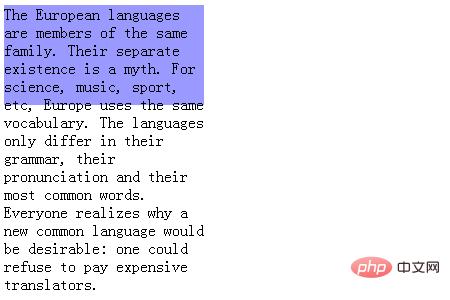
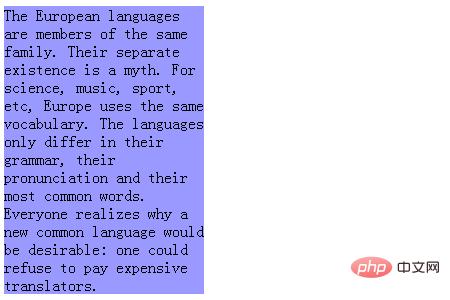
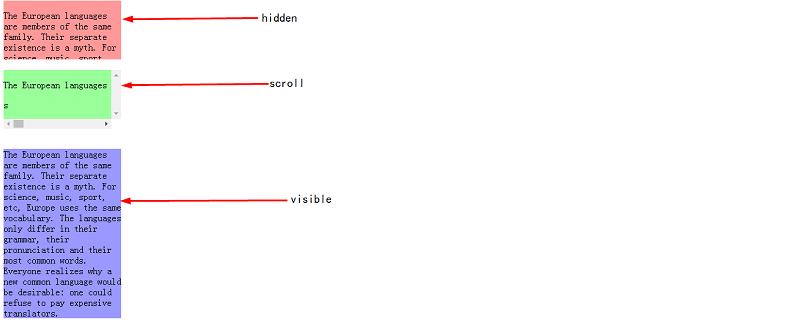
visible:初始值,内容不会被修剪,会呈现在元素框之外。
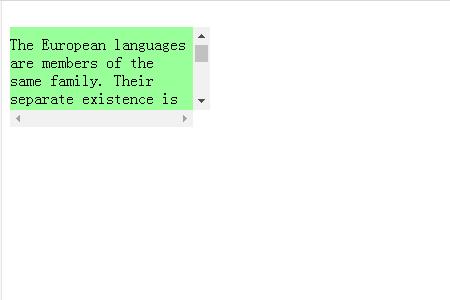
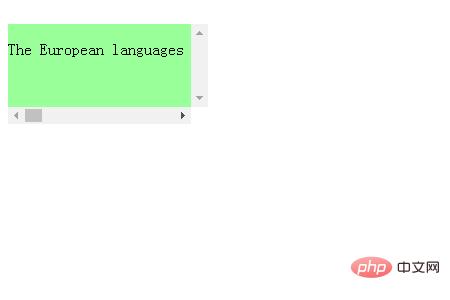
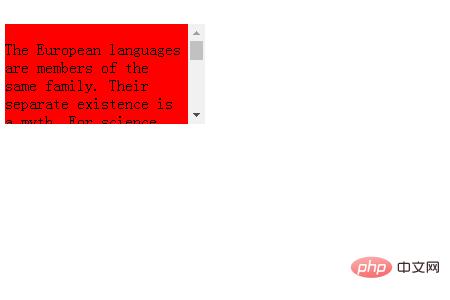
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
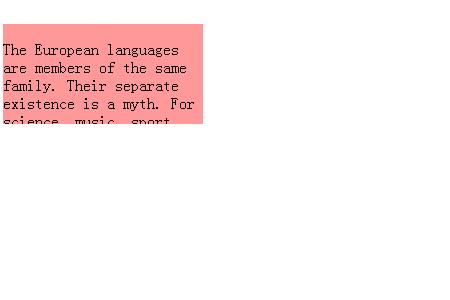
hidden:内容会被修剪,并且其余内容是不可见的。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
下面我们来详细说一说overflow属性的这四个值
我们来看具体的示例
代码如下
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS overflow</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="hid">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="scr">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="vis">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS代码
/*hidden*/
div.hid{
width: 200px;
height: 100px;
overflow: hidden;
background-color: #FF9999;
}
/*scroll*/
div.scr{
width: 200px;
height: 100px;
overflow: scroll;
background-color: #99FF99;
}
/*visible*/
div.vis{
width: 200px;
height: 100px;
overflow: visible;
background-color: #9999FF;
}