如何使用box-shadow制作边框效果
[摘要]在CSS3中可以通过设置box-shadow属性中的各个值来制作边框效果,比如想做一个1px粉色的边框就可以设置为box-shadow:0 0 0 1px pink 今天将分享的是如何使用CSS中的...
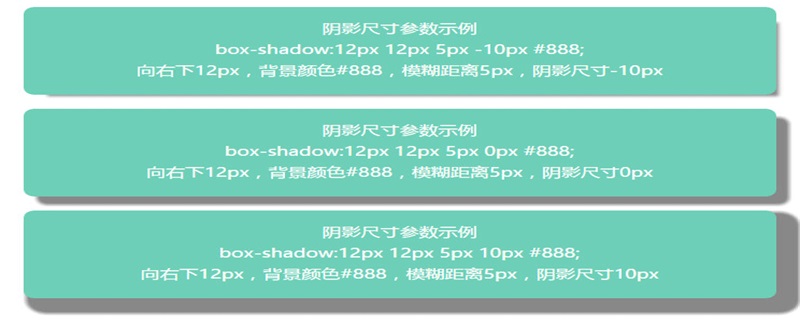
在CSS3中可以通过设置box-shadow属性中的各个值来制作边框效果,比如想做一个1px粉色的边框就可以设置为box-shadow:0 0 0 1px pink 今天将分享的是如何使用CSS中的box-shadow属性构建一个边框,有一定的参考作用,希望对大家有所帮助。
【推荐课程:CSS3课程】

border属性制作边框
在平时我们写代码的过程中,使用border属性去添加边框非常简单,例给div添加一个粉色的边框
div{
width:100px;
height: 100px;
border:3px solid pink;
}效果如下:

比如当我们鼠标移上边框时会发生边框效果增强的视觉效果
div:hover{
border:6px solid pink;
}