css如何换鼠标样式
[摘要]鼠标样式常见的如箭头或小手形状,除此之外,我们可以根据我们自身的要求,使用css中cursor属性来更改鼠标光标的外观。推荐学习:《CSS教程》下面我们就给大家介绍鼠标光标的不同样式。代码如下:&l...
鼠标样式常见的如箭头或小手形状,除此之外,我们可以根据我们自身的要求,使用css中cursor属性来更改鼠标光标的外观。
推荐学习:《CSS教程》
下面我们就给大家介绍鼠标光标的不同样式。
代码如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
</head>
<body>
<a href=# style=cursor:crosshair;>十字准线</a><hr>
<a href=# style=cursor:text;> text </a><hr>
<a href=# style=cursor:wait;>等待的形状</a><hr>
<a href=# style=cursor:move;>移动的形状</a><hr>
<a href=# style=cursor:help;>帮助的形状</a><hr>
<a href=# style=cursor:default;>默认的形状</a><hr>
<a href=# style=cursor:hand;>小手状</a>
</body>
</html>上述代码,大家可以复制到本地进行测试,当鼠标悬停在每个超链上,就会显示更改不同的光标样式。
十字线样式:

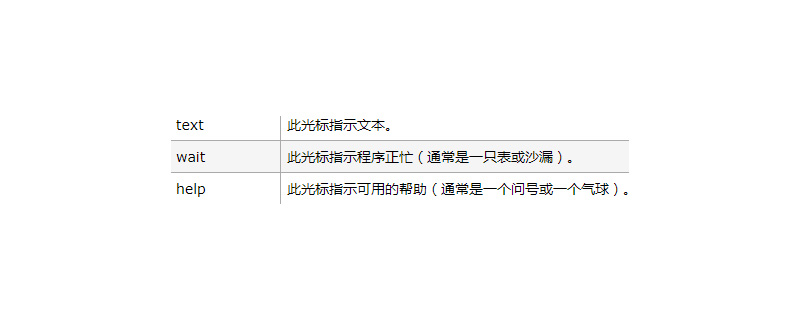
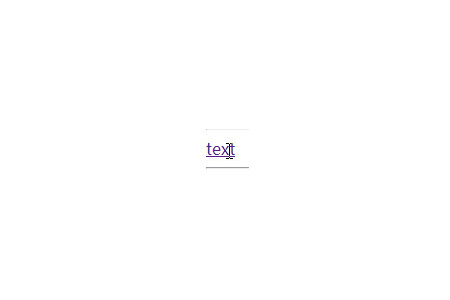
文本编辑时样式:

等待样式:

移动样式:

帮助样式:

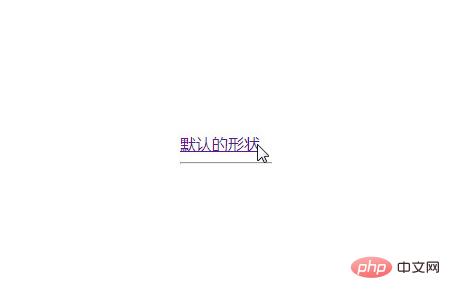
默认箭头样式:

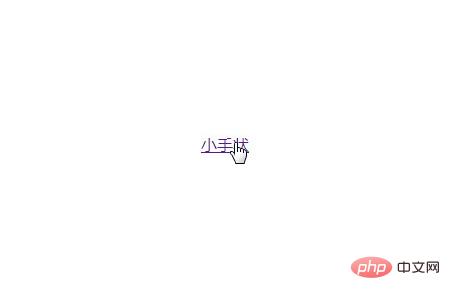
小手样式:

cursor 属性规定要显示的光标的类型(形状)。该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状(不过 CSS2.1 没有定义由哪个边界确定这个范围)。
本篇文章就是关于css鼠标光标样式的简单介绍,希望对需要的朋友有所帮助!
以上就是css怎么换鼠标样式的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……