我们需要使用括号组合条件,就像使用其他编程语言一样,这样可以使得优先级清晰。所以,上面的例子对你这样做是有效的:
@supports (transform: rotate3d(1, 1, 0, 30deg) and
( (transition: transform 2s) or (animation: my-3d-animation 2s alternate forwards) ) {
/* ... */
}注:
1、在not、and、or两侧都需要使用空格分开
2、正在测试的声明(运行条件)必须始终出现在括号内,而它是表达式中唯一的内容;否则就是无效的声明。
3、组合运算符时,必须使用括号清除优先级。
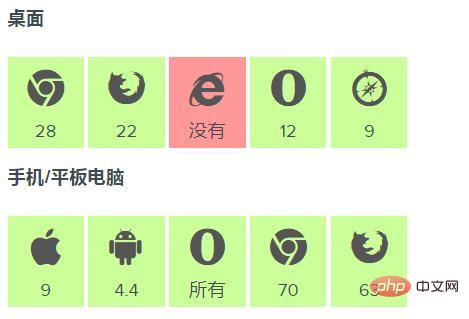
浏览器支持
支持以下版本:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是css3的@supports是什么?如何使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……