selection选择器如何用?selection选择器用法详细说明
[摘要]本篇文章给大家带来的内容是关于selection选择器怎么用?selection选择器用法详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。默认情况下,浏览器中用鼠标选择的网页文本...
本篇文章给大家带来的内容是关于selection选择器怎么用?selection选择器用法详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。默认情况下,浏览器中用鼠标选择的网页文本都是“深蓝的背景,白色的字体”显示的。但是有些时候我们并不想要“深蓝的背景,白色的字体”这种显示效果。

::selection选择器
浏览器选取文本时默认样式
在CSS3中,我们可以使用“::selection选择器”来改变被选择的网页文本的显示效果。
注意,“::selection选择器”是双冒号。其实双冒号往往都是“伪元素”,而单冒号往往都是“伪类”。
代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 ::selection选择器</title>
<style type="text/css">
div::selection
{
background-color:red;
color:white;
}
p::selection
{
background-color:orange;
color:white;
}
</style>
</head>
<body>
<div>php中文网,让学习成为一种习惯</div>
<p>php中文网,让学习成为一种习惯</p>
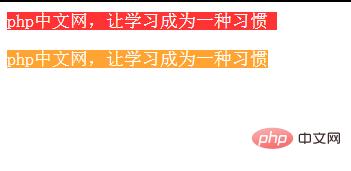
</body>效果如下:


以上就是对selection选择器怎么用?selection选择器用法详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是selection选择器怎么用?selection选择器用法详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……