checked选择器是啥?checked选择器如何用
[摘要]本篇文章给大家带来的内容是关于checked选择器是什么?checked选择器怎么用,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。checked选择器是什么?在表单元素中,单选按钮...
本篇文章给大家带来的内容是关于checked选择器是什么?checked选择器怎么用,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。checked选择器是什么?
在表单元素中,单选按钮radio和复选框checkbox都具有“选中”和“未选中”状态。在CSS3中,我们可以通过使用:checked选择器来定义选中时的CSS样式。
暂时只有Opera浏览器支持:checked选择器。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :checked选择器</title>
<style type="text/css">
input:checked
{
background-color:red;
}
</style>
</head>
<body>
<form name="form1" method="post" action="index.html">
性别:
<input type="radio" name="Question1" value="boy" checked="checked"/>男
<input type="radio" name="Question1" value="girl"/>女<br/>
你喜欢的水果:<br />
<input id="checkbox1" type="checkbox" checked="checked"/><label for="checkbox1">苹果</label><br/>
<input id="checkbox2" type="checkbox" /><label for="checkbox2">香蕉</label><br/>
<input id="checkbox3" type="checkbox" /><label for="checkbox3">西瓜</label><br/>
<input id="checkbox4" type="checkbox" /><label for="checkbox4">凤梨</label>
</form>
</body>
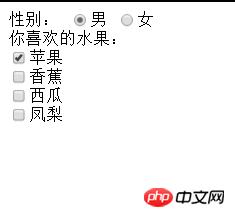
</html>效果如下:

暂时只有opera浏览器支持:checked选择器。
以上就是对checked选择器是什么?checked选择器怎么用的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是checked选择器是什么?checked选择器怎么用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……