photoshop 页面png图标保存后有锯齿处理办法
[摘要]有些人用png图片时为了要兼容在IE6下对png32或png24不透明的时候,他们都是用js处理的。png分为三种格式png8,png24,png32这三种格式,数值越高图片的精度质量就越好,相对的...
有些人用png图片时为了要兼容在IE6下对png32或png24不透明的时候,他们都是用js处理的。png分为三种格式png8,png24,png32这三种格式,数值越高图片的精度质量就越好,相对的图片大小也会跟着增大,我们一般都会用
Photoshop和Fireworks来处理图片。好的废话一堆,马上进入主题吧。其实IE6是可以兼容png8图片透明的,但是用Photoshop
做png8的时候会出现锯齿的现象,从而不能再IE6下兼容。但是我们有Fireworks,下面开始用Fireworks做出无锯齿的png8。

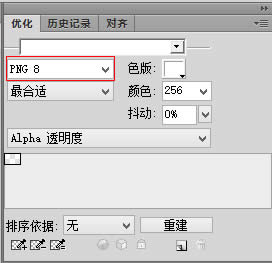
同样的一个psd图,放到Fireworks下,按照下图设置:

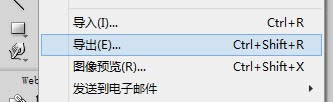
最后选择导出,别存为,否则还是有锯齿的。

我们来看一下放到网站后的效果,Phoshop png8的图片有锯齿:

而且Fireworks做的png8图片要比Photoshop的小很多:

嘿嘿,是不是很神奇,Fireworks的功能居然能够如此强大
更多photoshop 网页png图标保存后有锯齿解决办法 相关文章请关注PHP中文网!
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……