Photoshop图文详细教程:容易制作光感页面按钮
[摘要]本教程介绍使用图层样式来制作水晶按钮,教程中用到的是矩形的按钮重点是学习简便色的使用和光感的调节。明白了做其他形状的按钮也就迎刃而解了!新建一个500 * 300像素的文件,背景填充为白色,新建一个...
本教程介绍使用图层样式来制作水晶按钮,教程中用到的是矩形的按钮重点是学习简便色的使用和光感的调节。明白了做其他形状的按钮也就迎刃而解了!
新建一个500 * 300像素的文件,背景填充为白色,新建一个图层命名为“按钮”,用矩形选框工具画一个长条的矩形填充为黑色。

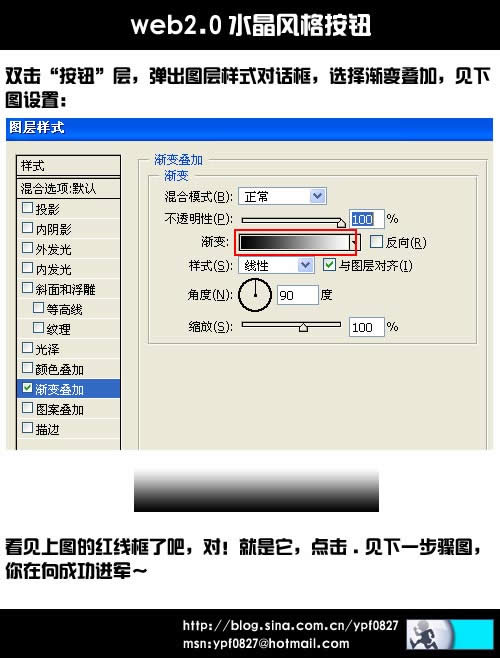
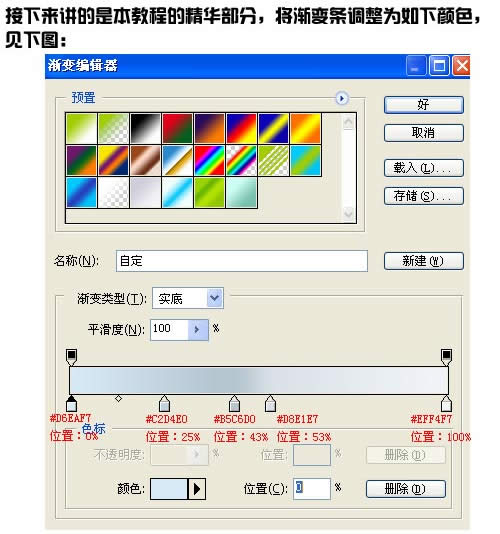
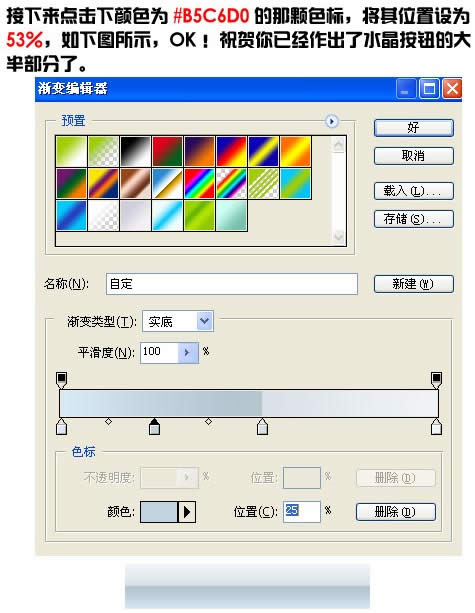
2.双击“按钮”层,弹出图层样式对话框,选择渐变叠加参数设置如下图



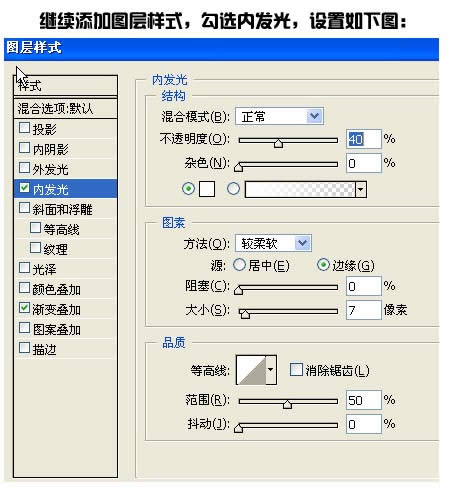
4.继续添加图层样式选择外发光

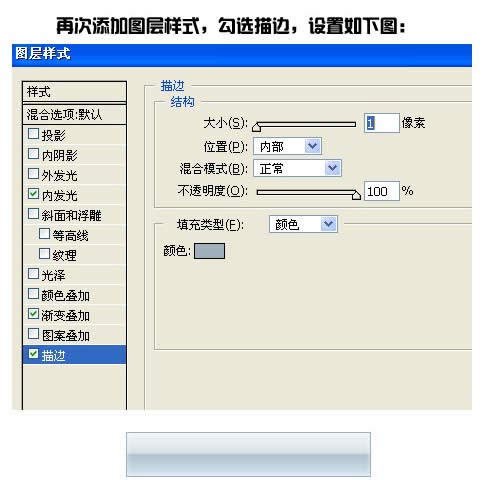
5.继续添加图层样式选择描边确定后完成最终效果。其它颜色的按钮只要设置渐变的色彩就可以了。


Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……