Photoshop云彩滤镜容易做爆炸特效
[摘要]今天我们来介绍具体的实例——爆炸效果。1、Photoshop中新建图像,用默认颜色执行【滤镜_渲染_分层云彩】,并按〖CTRL_F〗多重复几次,直到类似下左图的效果。然后建立一个曲线或色阶调整层,增...
今天我们来介绍具体的实例——爆炸效果。
1、Photoshop中新建图像,用默认颜色执行【滤镜_渲染_分层云彩】,并按〖CTRL_F〗多重复几次,直到类似下左图的效果。然后建立一个曲线或色阶调整层,增加图像的对比度。效果大致如下右图。
-
2、再建立
今天我们来介绍具体的实例——爆炸效果。
1、Photoshop中新建图像,用默认颜色执行【滤镜_渲染_分层云彩】,并按〖CTRL_F〗多重复几次,直到类似下左图的效果。然后建立一个曲线或色阶调整层,增加图像的对比度。效果大致如下右图。 -
-
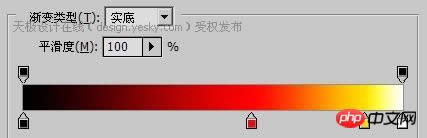
2、再建立一个渐变映射调整层,设定渐变如下左图(黑红黄白)。

图像效果如下左图。图层调板如下右图。
 -
-
3、如下左图,更改渐变设定中各色标的位置,可以控制火焰的效果。

 _
_
总结:利用Photoshop云彩滤镜做出类似火焰形状的灰度图像,然后使用渐变映射着色。这样原先图像中不同的灰度就会转变为不同的色彩。其中黑色决定没有火焰的区域,白色决定高光区域,而红色和黄色就是火焰的颜色。按照这个思路,可以将红色和黄色改为其他颜色,从而得到其他颜色的火焰。一般来说,用于决定火焰的几种颜色应位于相邻或相近的色相。
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……